今回は当ブログでも使っているAffinger 6のヘッダー画像の作り方をブログ初心者にもわかりやすく解説していきたいと思います!
Affinger6のブログのデザインを良くしたいんだよね!


まずは、ヘッダーカード(ヘッダー画像)を作ってみたら!?
この記事で解決できる悩み
- Affinger6のヘッダーカードの作り方がわからない人
- Affinger6のブログデザインにこだわりたい人
この記事を書いた人

\Makitoブログで使用している テーマ/
1.ヘッダーカードとは?
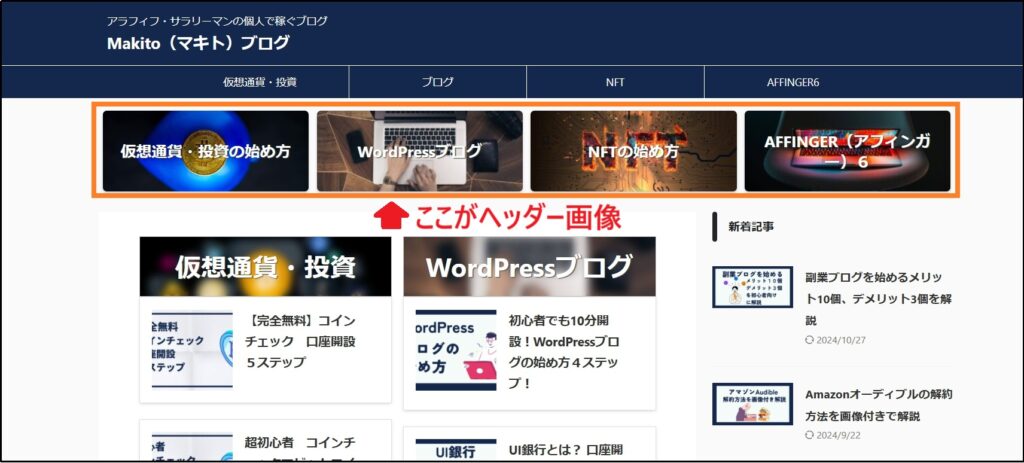
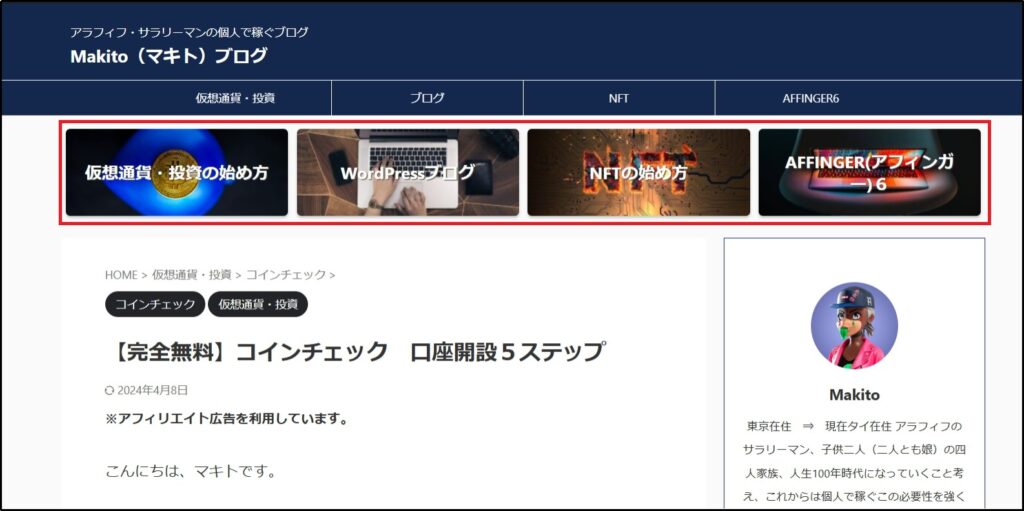
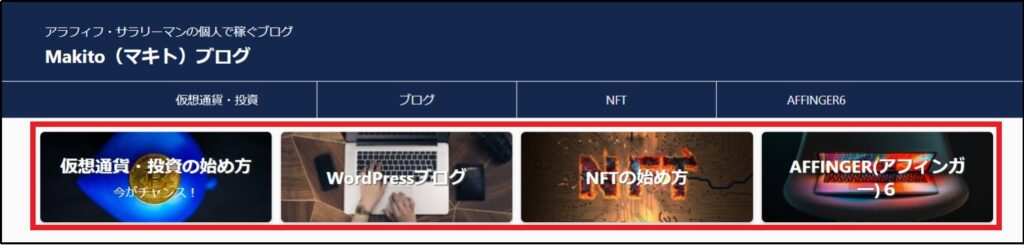
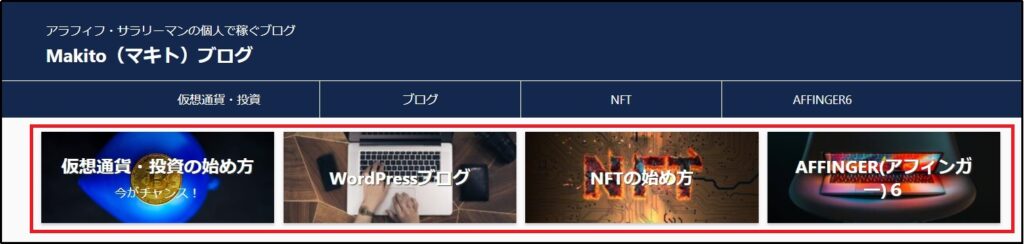
結論からいうと、完成形は下記のような感じになります!

そもそもブログ初心者の方は、「ヘッダーカード」って何??という疑問があるかと思います。
「ヘッダーカード」とは、上の画像をみれば一目瞭然のようにブログやホームページのヘッダーエリアでよく見られます。
ヘッダーカードでは、ブログのカテゴリーを読者にみやすい位置に置くことで、何のジャンルの記事なのかがすぐにわかり、読んでもらいやすくなる効果があります。
さらに、ブログカードにおしゃれな画像を挿入する事で、サイト全体のデザイン性が断然良くなり、センスの良いサイトを作れるので、ぜひこの記事を見ながらやってみて下さい!
2.Affinger6の「ヘッダーカード」機能とは
Affinger6では、「ヘッダーカード」機能が標準装備されてます。
ヘッダーの下部に、リンクカードとして最大4枚まで表示できる機能があり、設置するのもとても簡単ですよ!。
ヘッダーカードを設置したスマホの画面は、こんな感じになります。


一気におしゃれ感が上がりますよね!
私がヘッダーカードを作る効果としては、
ポイント
・ブログで「目立つ位置」において読者に読んでもらいやすくする。
・カテゴリー中で特におすすめ記事をリンクにして読者に読んでもらいやすくする。
という効果があると思います。
ブログの中でヘッダーを作ることで、このブログはどんなブログで、どんなジャンルがあるか、すぐに読者にわかるようになります!
よって、例えば趣味のキャンプブログであれば、、、
それに関連する「キャンプの始め方」、「テントの立て方」、「キャンプ料理」、「キャンプ場レポート」みたいな4つのジャンルにしたり、
または、投資のブログにするなら、「新NISA」、「買うべき日本株」、「米国ETFの買い方」、「仮想通貨の始め方」みたいなカードを設定しても良いと思います!
ヘッダーという目に付きやすい場所に、読者が、これは絶対に見てみたい!と思えるような「おすすめ記事」や自分が読んでもらいたい「各カテゴリーのTOPページにしたい記事」を設置しても良いでしょう!!
ポイント
- ヘッダー部分に目立つカードとして表示することで、サイトの回遊率を少し上げる効果が期待できるでしょう。
※回遊率:読者ユーザーが最初に訪れたページから、そのサイトの別ページへと遷移する割合のことです。回遊率が上がると、PVも伸びます。

「特に見せたい記事」もしくは「見せたいカテゴリー」を設置すると良いかもね!
3.Affinger6ヘッダーカードの基本設定方法
それでは、ヘッダーカードの基本の設定方法について詳しく解説していきますね。
設定方法は、チョー簡単ですww!
基本は、この3つを設定するだけです。
・背景画像を設定してアップロードする
・テキストを入力する
・リンク先のURLを入力する
①ワードプレス設定画面、「AFFINGER管理」 ⇒ 「ヘッダー下/おすすめ」 をクリック

②ヘッダー下/おすすめの画面移ります。
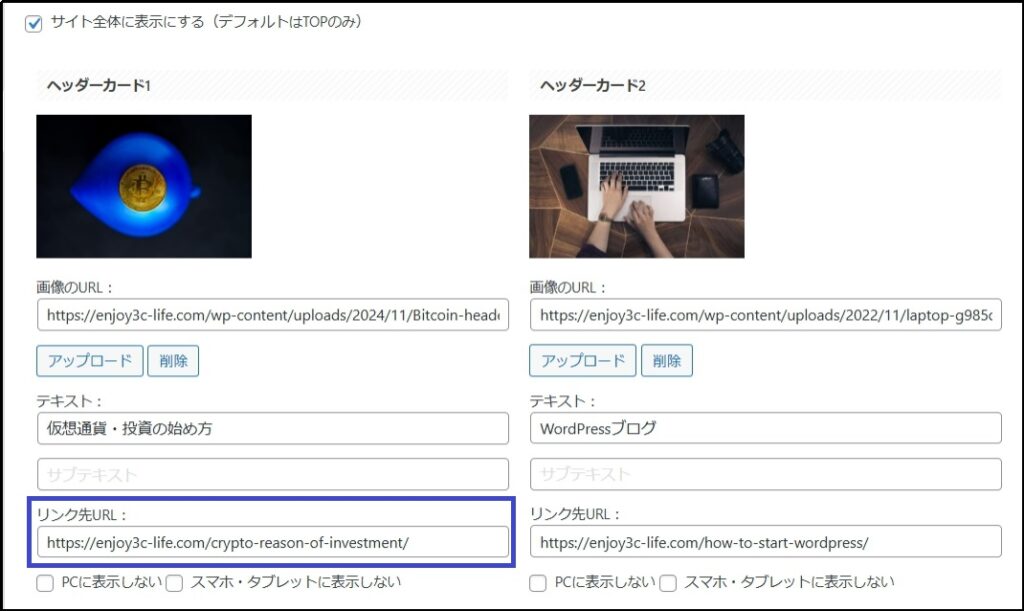
ここでは、ヘッダーカード1のところに順番に(1)「画像のURL」、(2)「テキスト:」、(3)「リンク先URL」を入れていけばOKです!
メモ
※一連の作業が終わったら、「Save」ボタンを押すのを忘れないでください。
そうしないと、反映されませんので!

(1)背景画像を設定してアップロードする
画像のURL:
仮想通貨であれば、それっぽい画像にしましょう。
画像は、O-DANのようなサイトから取ってくると良いでしょう。
また、画像が大きい場合は、Tinypngのようなサイトで画像サイズを小さくしておきましょう。
ファイルをワードプレス上にアップロードしてから、上の画像にある「アップロード」ボタンを押して、自分の記事へアップロードさせましょう。

(2)テキストを入力する
テキスト:
「ヘッダーカード」に書くテキストを書きましょう!
Makitoブログの設定では以下のようになってます。以下が設定画面です。
「仮想通貨・投資の始め方」と入力してます。

(3)リンク先のURLを入力する
リンク先URL:
「ヘッダーカード」をクリックした時にどの記事を見せるのかURLをコピペしましょう!
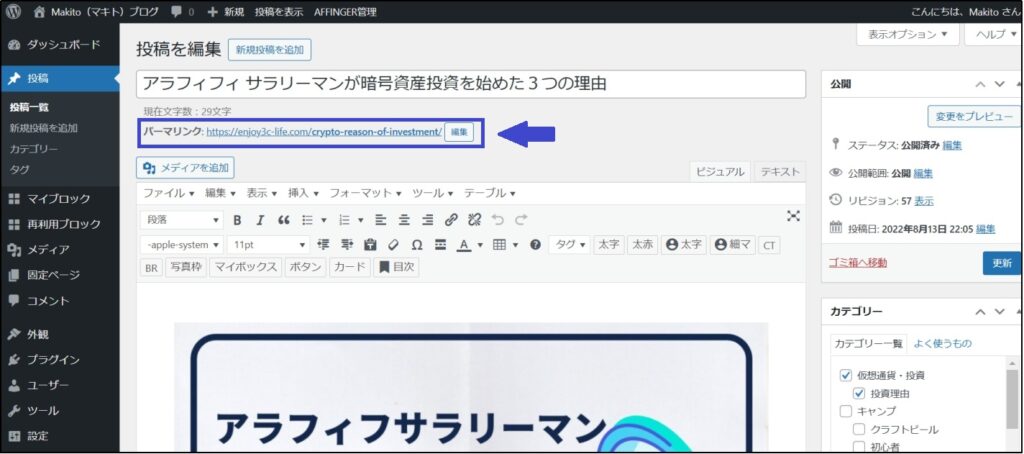
私の場合は、下記の記事を読者さんに読んでもらいたいのでパーマリンクをコピ&ペーストしました。

パーマリンクというのは下記のURLですね。

(4)端末別の表示設定
PCの場合とスマホの場合での表示切り替えができます。
メモ
- 「PCに表示しない」にチェックを入れれば、PC画面で見る時にヘッダーカードは出てきません。
- 「スマホ・タブレットに表示しない」にチェックをいれれば、スマホ・タブレット画面で見る時にヘッダーカードは出てきません。
当ブログでは、どちらとも切り替え不要なのでチェックは入れてません。
ここは空欄のままでOKかと思います。
以上「ヘッダーカード」の 作成はこれで終了になります。

どうですか? 意外に簡単ですよね?
4.Affinger6の「ヘッダーカード」の4つの表示カスタマイズ方法
次に、ヘッダーカードの基本的な表示に関する4つのカスタマイズ方法について詳しく解説します。
ヘッダーカードの4つのカスタマイズ設定
(1)「ヘッダーカード」はサイト全体に表示可能
(2)「PC」「スマホ&タブレット」それぞれにおける、ヘッダーカードの表示・非表示を指定可能
(3) ヘッダーカードの画像表示のパターン変更
(4) スマホ「ヘッダーカード」の高さを変更
表示カスタマイズの設定画面は、ヘッダーカードの設定方法と同じページから出来ます。
では、順番にどうカスタマイズできるのかを見ていきましょう!
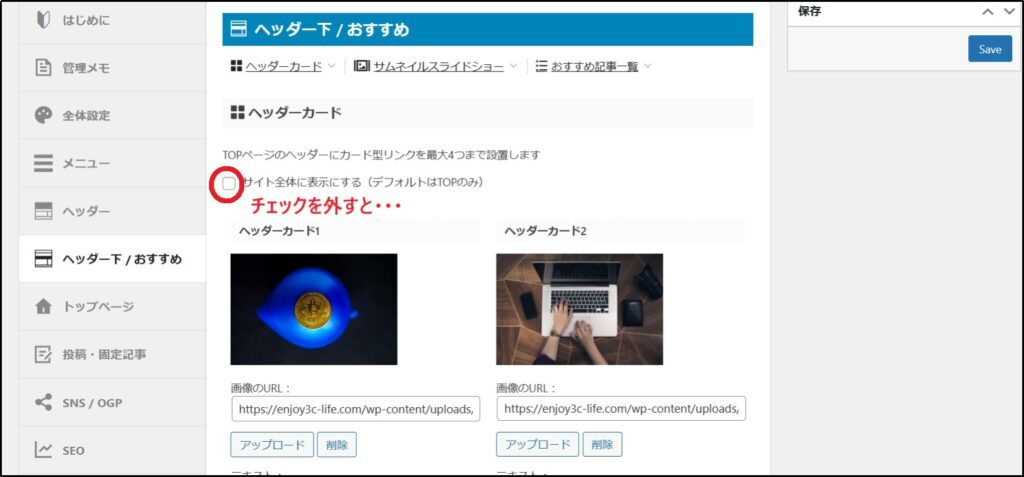
(1)「ヘッダーカード」はサイト全体に表示可能する?
ここで赤丸のところにチェックを入れると、トップの画面はもちろんのこと、どのブログ記事に移ろうが、「ヘッダーカード」は出てきます。

こんな感じで、どの記事に移ろうが「ヘッダーカード」は下記のようにでてきます。

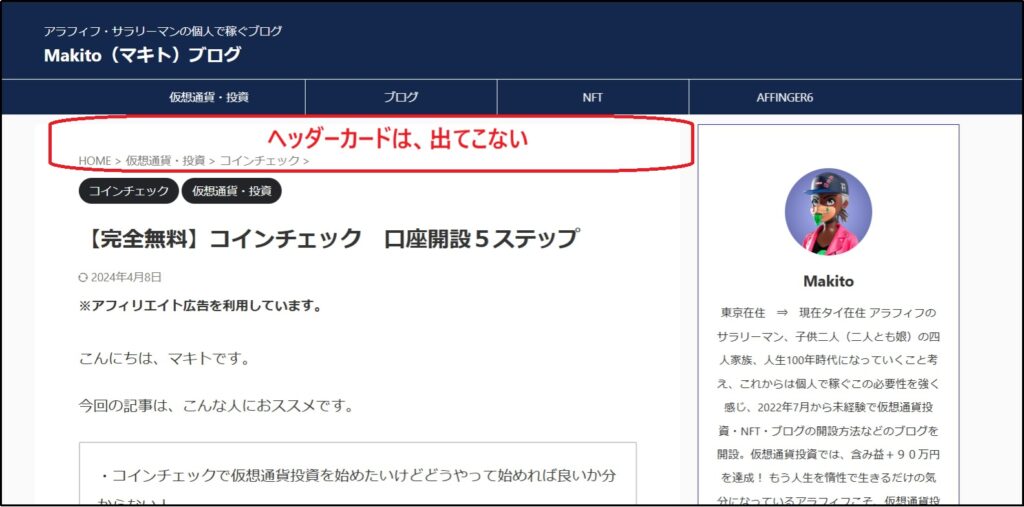
しかし、チェックを外してしまうと・・・

このように記事にとぶと、出てきません。


当ブログでは、チェックを入れてます!!
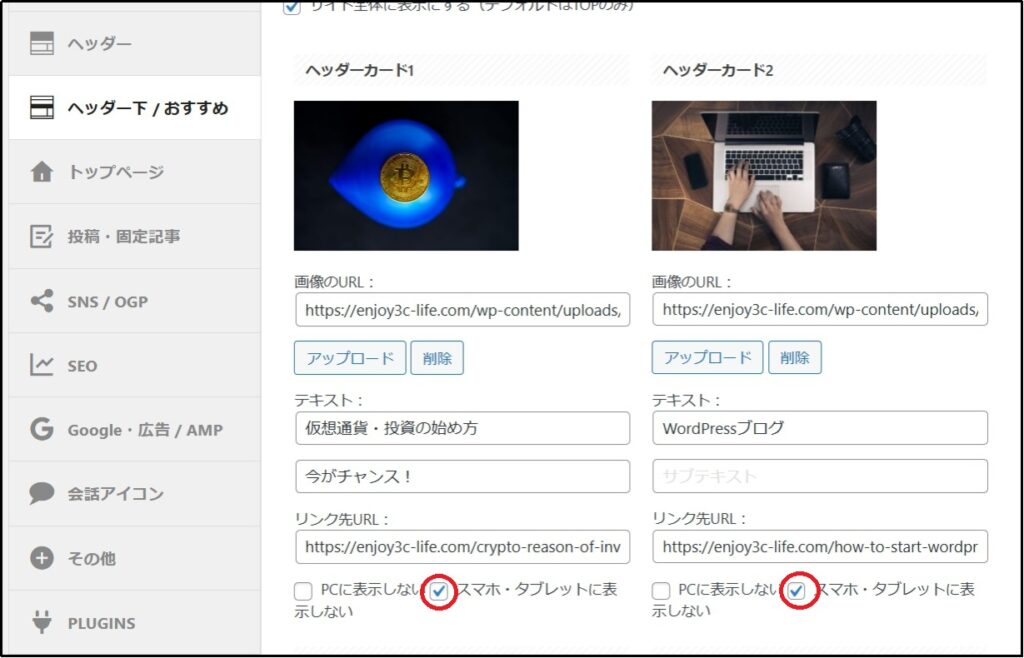
(2)「PC」「スマホ&タブレット」において、ヘッダーカードの表示・非表示設定
さすがにPCを非表示にしたい人はいないでしょうから・・・
(何のためにカード作ったの?ってことになってしいますよね…)
しかし、スマホは、画面が小さいしヘッダーカードは出さなくてもよいかという人は、下記の赤丸にチェックを入れて下さい。

そうすると、スマホの画面は下記の通り、「仮想通貨」と「Wordpress」ブログのヘッダーカードが消えて、ヘッダーカード3の「NFT」とヘッダーカード4の「AFFINGER6」だけが残りました。
ヘッダーカード3,4もチェックを入れればすべてヘッダーカードは消えます。

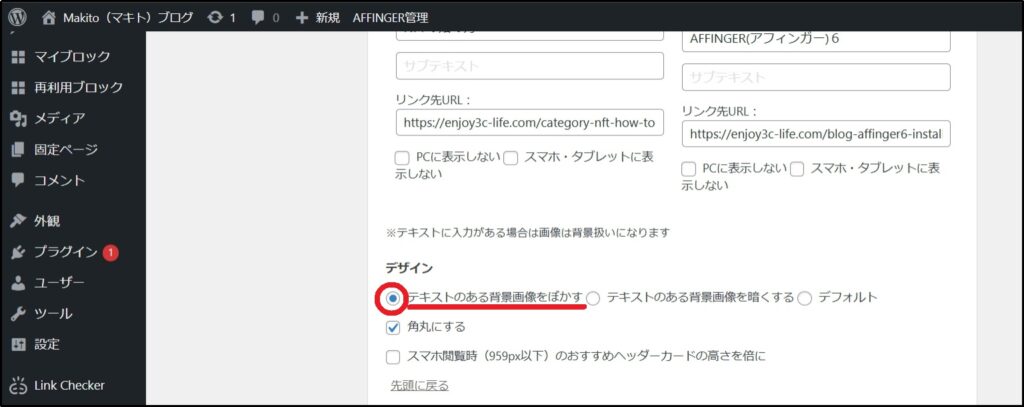
(3)ヘッダーカードのデザイン(画像表示)のカスタマイズ
「デザイン」という項目では、ヘッダーカードのデザインでは、ヘッダー画像表示が以下の通り、3パターンから選択することができます。
表示のデザインに色々とチェック入れて、自分でどれが一番良いかを試してみると良いですね!
例えば、「テキストのある背景画像をぼかす」にチェックを入れてみると

こんな感じで、背景がぼやけますが、カーソルを合わせるとピントがあってはっきり見えるような表示になります。

チェックマークを外して「デフォルト」にチェックを入れると・・・
ぼやけずにはっきりとした画像になります。

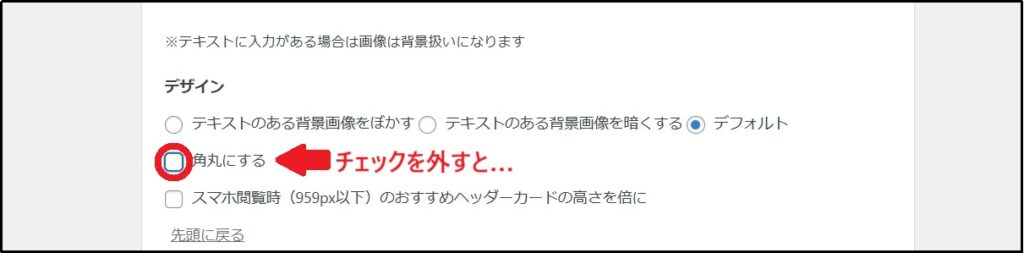
また、「角丸にする」のチェックマークを外すと、、、

ヘッダーカードの角の丸みがなくなって、長方形になって少し上と雰囲気が違ってますよね?

差し込む画像によっては、丸くした方がサイト全体が柔らかいイメージになるので、自分のサイトのイメージと合わせて選択するといいと思います。
(4)スマホ「ヘッダーカード」の高さを変更
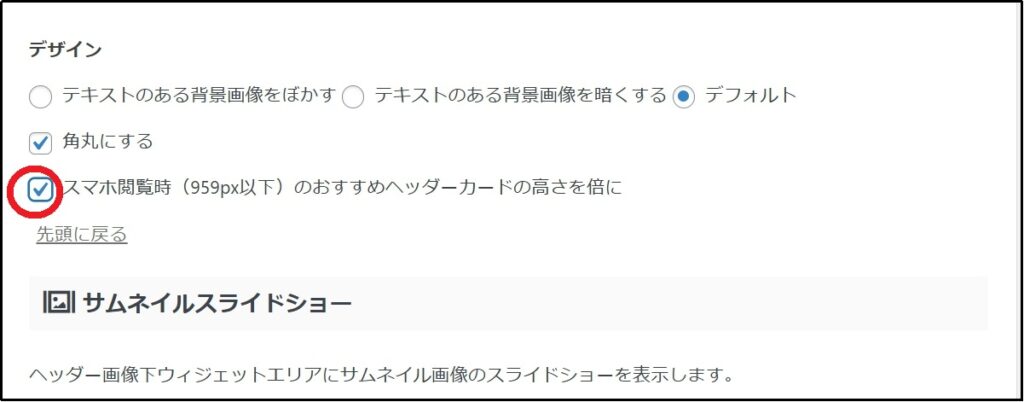
スマホに表示されるヘッダーカードは、高さを調整できるんです。

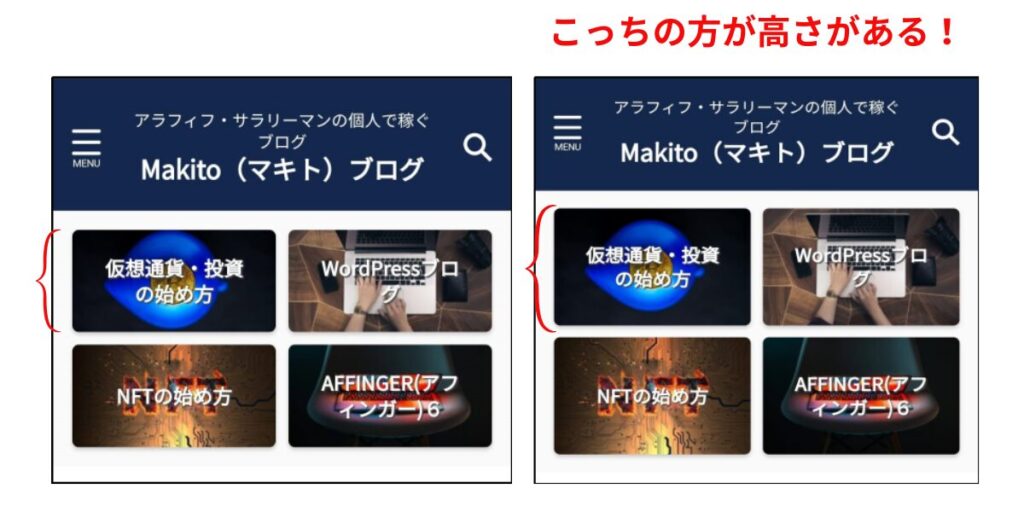
上記にチェックマークを入れると下のようにヘッダーカードが下記のようになります。

もし、強調したいヘッダーカードがあったら、このように幅を大きくするのもいいですね!
5.まとめ
本日は、Affinger6のヘッダーカードの作り方を画像付きでわかりやすく解説してみました。
意外に簡単だったじゃん!と思った方もいらっしゃるかと思います。
もし、Affinger6をまだ導入していない方、是非早く導入して自分のブログを見やすく、自分好みのかっこいいサイトにしていきましょう!!