
ワードプレステーマって何がいい?


私は、全くの初心者でしたが、結局AFFINGER6にしました!
AFFINGER6ってインストールとか初期設定難しいんでしょ?


簡単ですよ!素人の私でも出来ましたから!
今回は、初心者ブロガーが収益化するのに優れている有料テーマの中で、AFFINGER6を初心者さん向けに1から画像付きでわかりやすく解説していきます!
この記事で解決できる悩み
- AFFINGERの特徴
- AFFINGER6(アフィンガー6)をWordPressにインストールする方法
- 初心者の人向けに画像付きでわかりすく解説
- AFFINGER6(アフィンガー6)をインストールした後の初期設定方法
この記事を書いた人

この記事を読んでいただけたら具体的に上記をイメージいただけますよ!!
1.AFFINGER6の特徴
AFFINGER(アフィンガー)は収益化に特化したWordPressテーマです。
自分だけの個性的なブログやサイトをデザインできる圧倒的なカスタマイズ性能があります。
また、アフィリエイトやビジネスで収益化するために様々な機能を豊富に実装しているんです。
こんなブログサイトを作りたい人におすすめ
・アフィリエイトで稼ぐためのサイト、ブログを作りたい
・自分らしい個性的なカスタマイズができるサイトが作りたい
・オシャレなお店や信頼感のあるホームページが作りたい
・複数のタイプの異なるサイトを効率的に作成したい
おそらく初心者の人は、無料テーマから初めて、慣れてから有料テーマにしようという人が普通の思考かと思います。
しかし、ブログを趣味ではなく、ブログで稼ごうと思っている人は初めから有料テーマを入れておいた方が絶対に良いです。(経験から)

というのは、結局、途中から有料テーマを入れて昔の無料テーマからの移行が、結構面倒くさいです。
2.AFFINGER6の導入方法3ステップ
AFFINGER6(アフィンガー6)をまだ導入していない人は、まずサクッと購入してみましょう。

AFINGER6は、買い切りタイプで14,800円払ったらずーっと使い続けられるのが良いです!
2-(1).AFFINGER6を購入する
以下より購入ください。
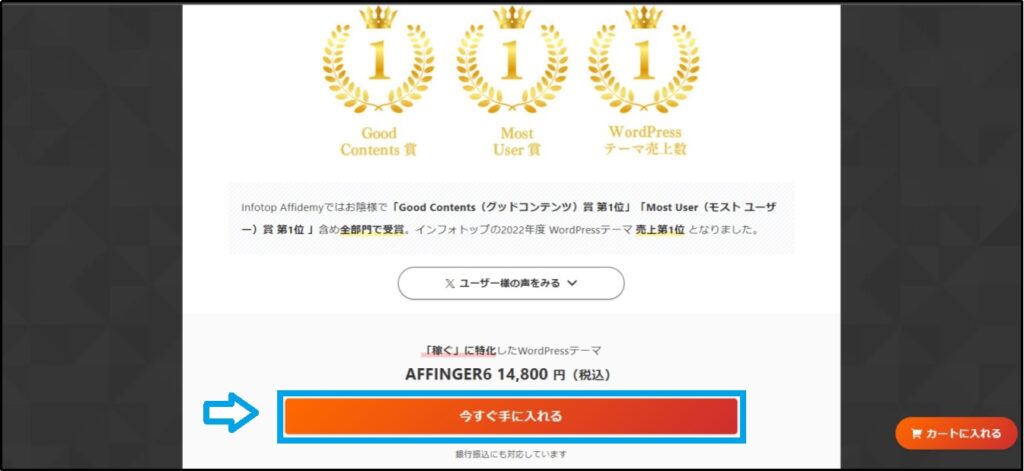
「今すぐ手に入れる」をクリックしましょう。

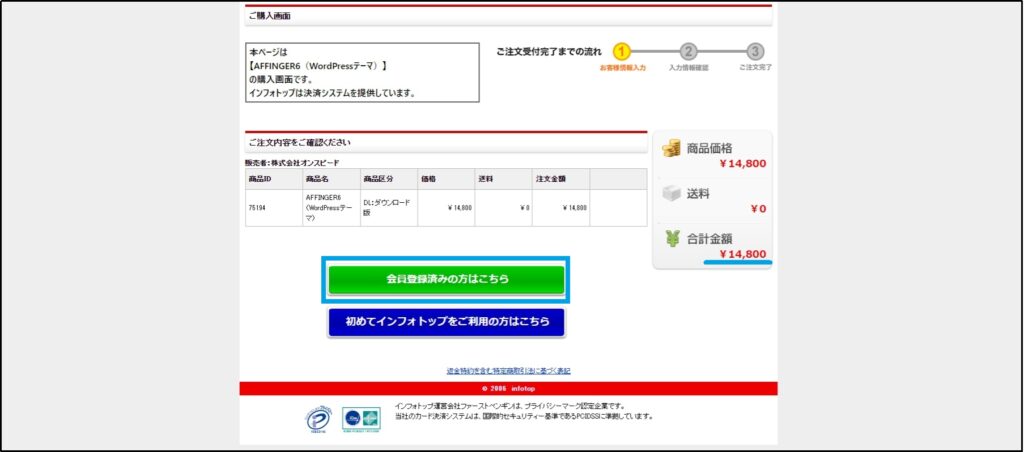
「初めてインフォトップをご利用の方はこちら」をクリックします。
注意ポイント
※ここで「Eメールアドレス」と「パスワード」を入力しますので、忘れないようにしておいてください!

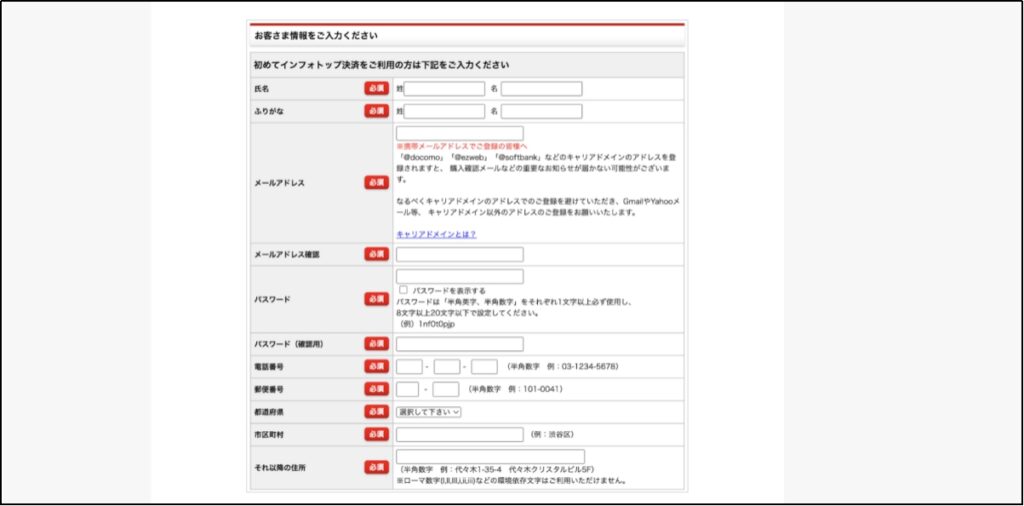
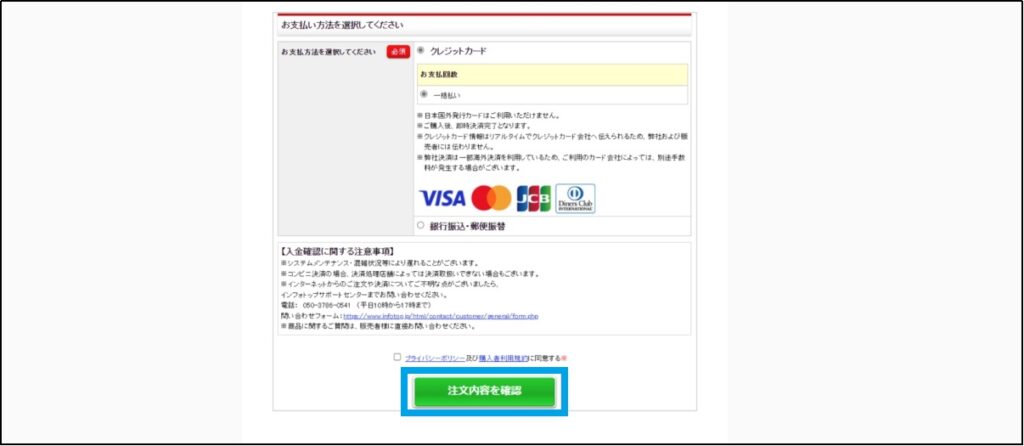
「お客さま情報」と「お支払い情報」を入力しましょう。

問題がなければ『注文内容を確認』をクリックして下さい!

2-(2).AFFINGER6をダウンロードする
登録した「メールアドレス」と「パスワード」を入力し、ログインします。

そうすると、「注文履歴・ダウンロード」というタブが出てくるので、クリックします。
注文履歴が表示されるので、AFFINGER6をダウンロードすればOKです!
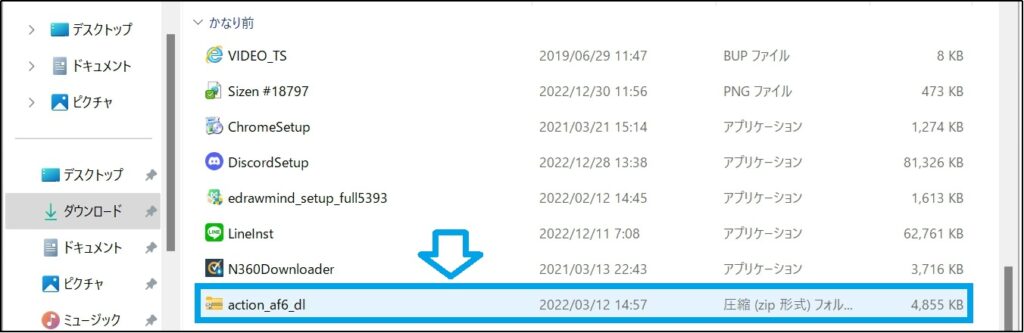
ダウンロードしたら、「action_af6_dl」というZipファイルがあるので、ダブルクリックして解凍しましょう!

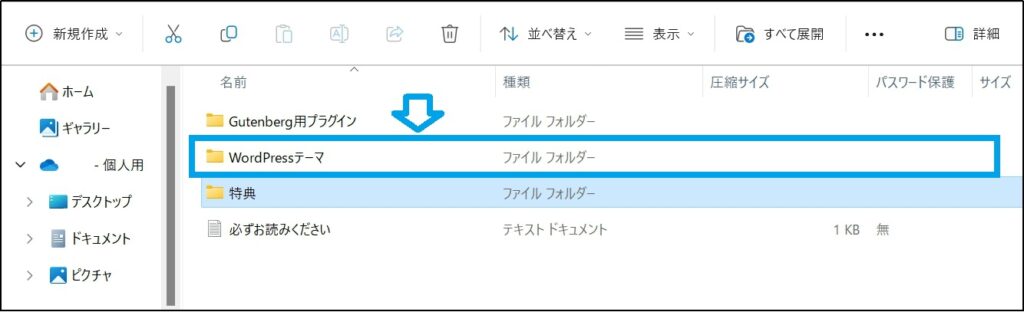
すると「action_af6_dl」というフォルダの中に、
「WordPressテーマ」というファイルが出てくるので、こちらのファイルを開きます。

「WordPressテーマ」を開くと、
・affinger.zip
・affinger-child.zip という2つの「.zip」ファイルがあると思います。
これがAFFINGER導入に使うzipファイルです。

注意ポイント
・まだこの2つのZipファイルは解凍しないで(クリックしないで)ください!
※ 万が一、解凍してしまっても大丈夫です。解凍前のzipファイルは、必ずフォルダに残ってるので、探してください。
2-(3).AFFINGER6をWordpressにインストールする
次に自分のWordpressブログにインストールしていきましょう!
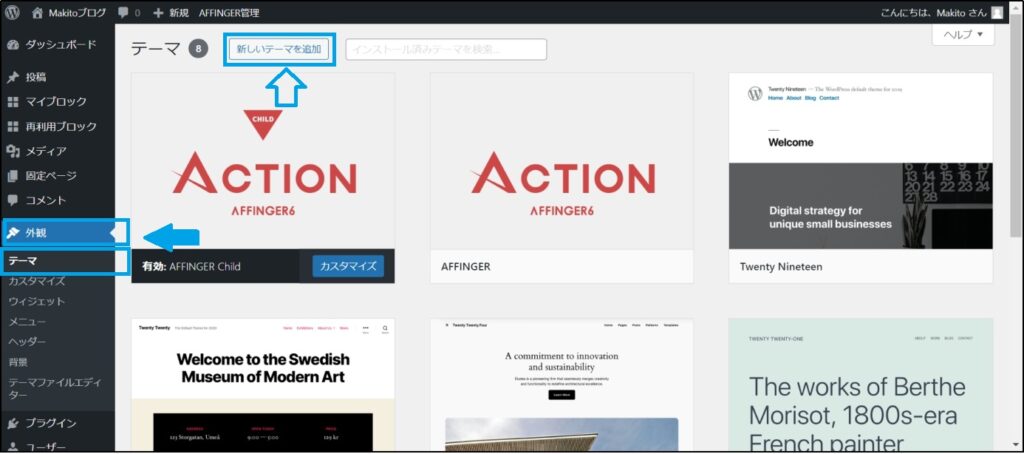
WordPress管理画面から①「外観」 ②「テーマ」 ③「新規追加」の順にクリックする。

インストールの順番
①テーマ新規追加でaffinger.zipをインストールする
②テーマ新規追加でaffinger-child.zipをインストールする
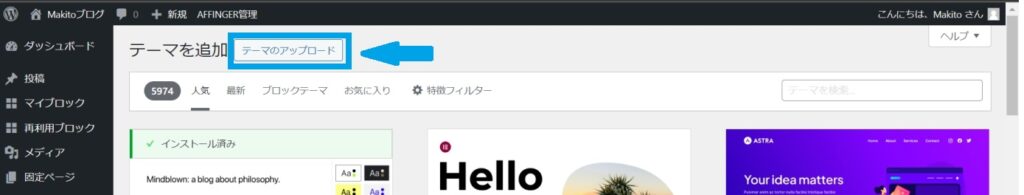
次に、「新しいテーマの追加」 → 「テーマのアップロード」をクリックしていきます。

まず最初に、「affinger.zip」のファイルを導入していきます!
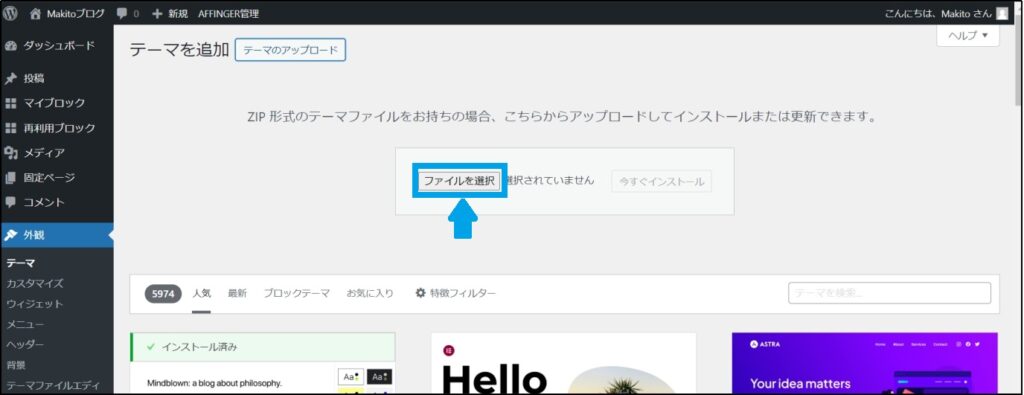
「ファイルを選択」をクリックし、「affinger.zip」をクリックします。

もし、ファイルで選択できなかったら、ファイルをドロップ&ドラックで入れてみて!
(長押しクリックしたまま→ファイルを「今すぐインスト―ル」の場所まで移動させる)
「affinger.zip」が入ったら、「今すぐインストール」をクリックします。
次に、「affinger-child.zip」のファイルをインストールします。
WordPress管理画面から同様①「外観」 ②「テーマ」 ③「新規追加」の順にクリックする。
「新しいテーマの追加」 → 「テーマのアップロード」をクリックしていきます。
「ファイルを選択」をクリックし、「affinger-child.zip」をクリックして「今スグインストール」をクリック。

インストール完了の表示が出たら、また、テーマのページに戻ります!
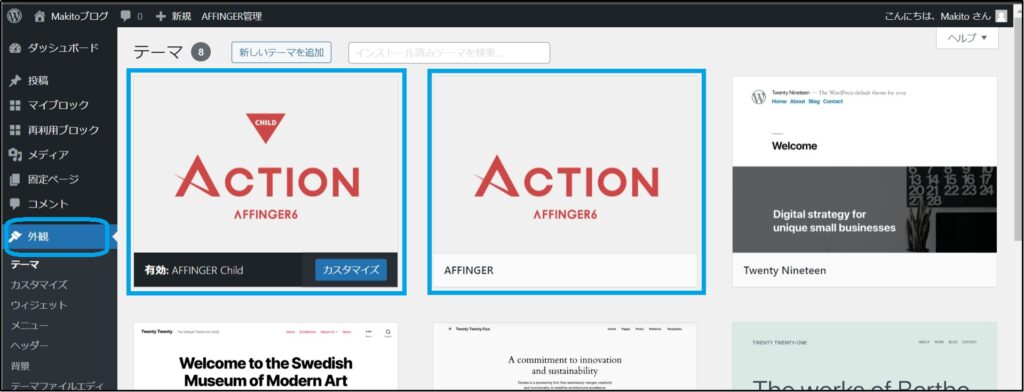
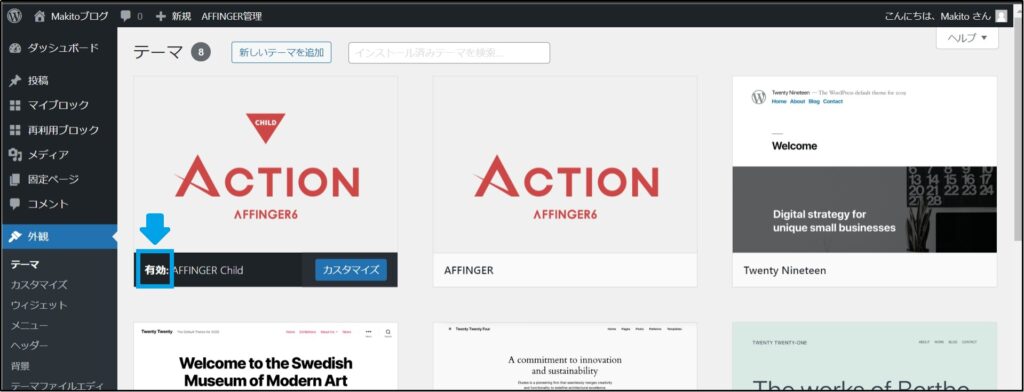
「外観」をクリックして、2種類のテーマが表示されていることを確認してください!

2-(4).AFFINGER(アフィンガー)子テーマを有効化する
「AFFINGER Child」にカーソルを合わせ、「有効化」をクリックします。

上記のように「有効化」がされているかを確認しましょう!!

以上でインストール~有効化までの作業が終わりです。大変お疲れさまでした!
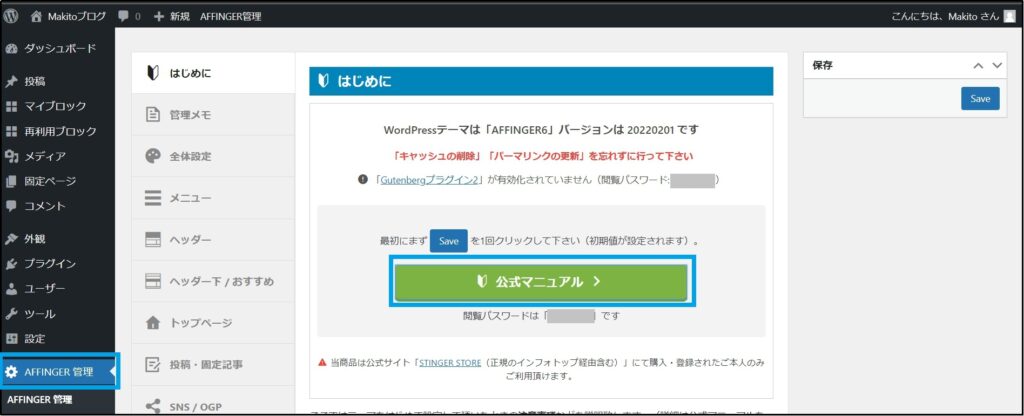
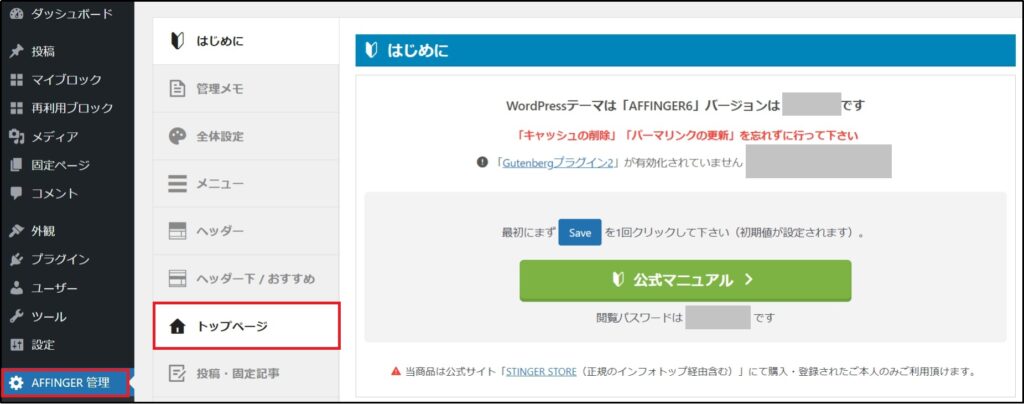
下の「AFFINGER管理」→「公式マニュアル」をクリックすると、
初期設定や基本的なデザイン(色の変更方法)とかなどすべて載ってますよ!!


公式マニュアル内には、「スタートガイド」があるので、これを見ながら進めてみてください!

3.親テーマと子テーマの違い
特段覚える必要はないですが、「親テーマ」と「子テーマ」に少し説明します。
「フーン、そういうことね!」程度に理解していれば大丈夫です。
affinger.zip(親テーマ)=「基本」
affinger-child.zip(子テーマ)=「カスタマイズ用」 となります。
WordPressも定期的にアップデートが行われます。
親テーマを「有効化」した場合、ちょっとしたカスタマイズをしたとして、その後にWordPressでバージョンアップが行われるとせっかくのカスタマイズもリセットされてしまうのです。
しかし、子テーマを「有効化」しておくことにより、親テーマが更新されても子テーマはバージョンアップの影響を受けないシステムになっています。
つまり、子テーマを「有効化」して使用することで、アップデートによるリセットを回避できるというわけです。
4.AFFINGER6の設定方法
4-1 一般設定
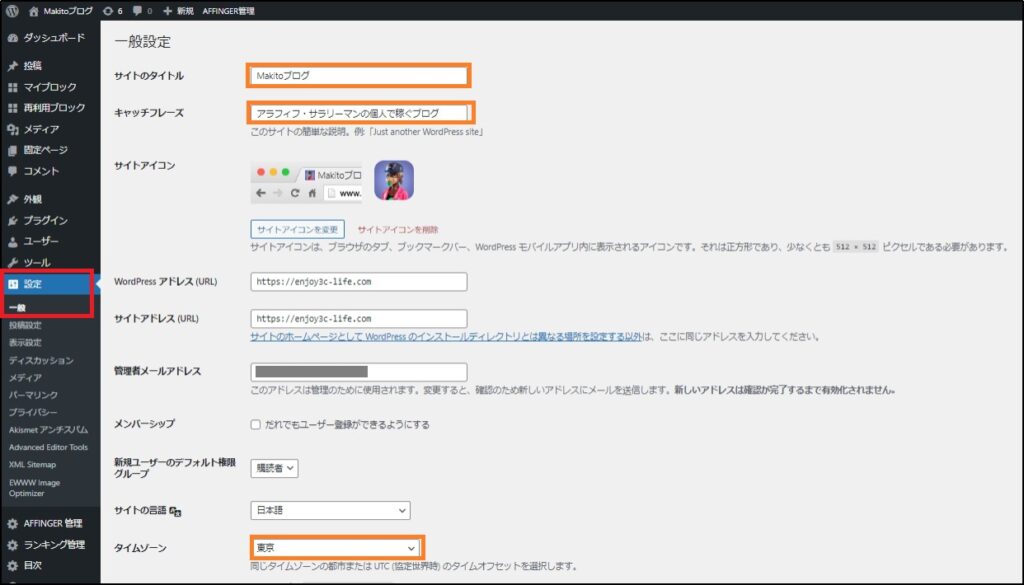
WordPress管理画面の左側のメニュから「設定」→「一般」に移動します。すると以下のような一般設定が表示されます。
すると下の画面のようにWordPressの一般設定が表示されます。

「サイトタイトル」と「キャッチフレーズ」を入力して、「タイムゾーン」は東京でOKです。

キャッチフレーズは、後からでも変更可能ですので、とりあえず自分のブログがどんなブログなのか簡単に書いておきましょう!
ページ下部の「変更を保存」ボタンをクリックして設定を反映させます。
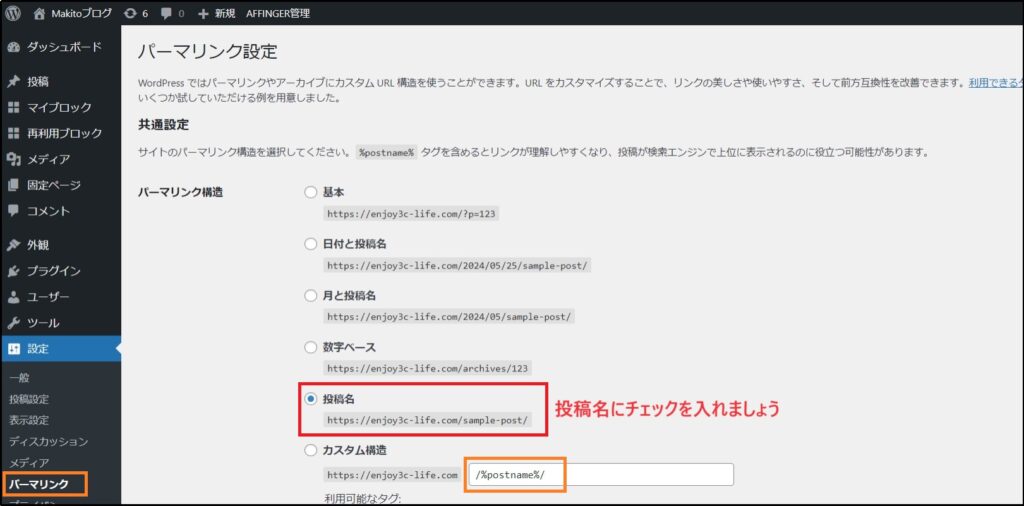
4-2 パーマリンク設定
続いて、パーマリンク設定をおこないます。
はぁ?パーマリンクって何なの?


パーマリンクとはブログのURLのことで、記事ごとにどんなURLを付与するか設定できます。

パーマリンク設定の「投稿名」にチェックを入れましょう。
カスタム構造の入力欄に「/%postname%/」が自動入力されたことを確認できたら、ページ下部の「変更を保存」をクリックして設定を反映させましょう。
パーマリンク設定を後から行うと全ページのURLが変わってしまい、SEO上で大きな影響が出てくるリスクがあるので後から絶対に変えないこと!
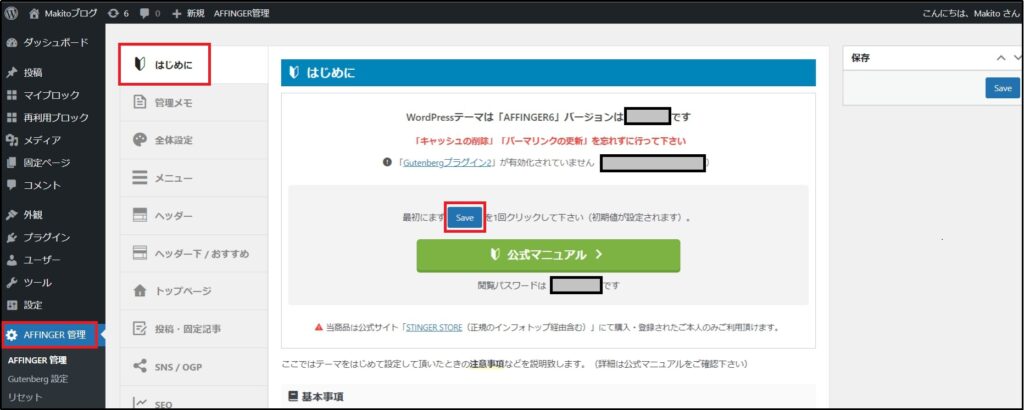
4-3 AFFINGER管理画面から「全体設定」へ
つぎに、「AFFINGER6管理」の画面から初期設定をしていきます。
WordPress管理画面から「AFFINGER6管理」をクリックして管理パネルに移動します。
はじめに「Save」ボタン(初期値設定ボタン)があるので、クリックしましょう。
まずは、すべてのデフォルト(初期値)を保存する必要があります。

きみどり色の「公式マニュアル」ボタンをクリックするとAFFINGER6の公式マニュアルを閲覧できます。
(閲覧にはAFFINGER6管理画面に表記されているパスワードが必要です)
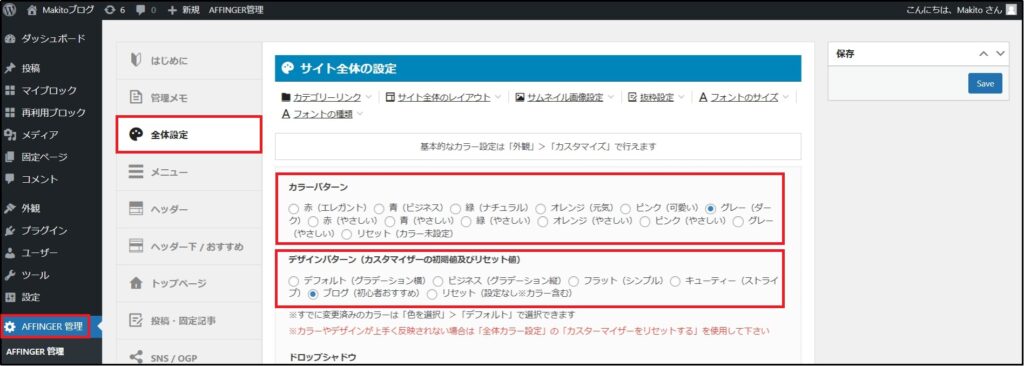
4-4 カラーパターン&デザイン設定
「AFFINGER管理画面」⇒「全体設定」では、ブログのカラーパターン、デザインパターンなどを設定します。

「カラーパターン」は、この中から選んでクリックをすればOKです。始めは、あまり拘らずにこの中で比較的自分にあった色を選んでおけば良いでしょう!
「デザインパターン」については、ブログ(初心者おすすめ)を選んでおいて良いと思います。自分の好みで選んでも構いませんよ。
初心者の方は、上記がシンプルで一番よいかと思います。
しかし、「カラーパターン」には、自分にあった色がない!色に拘りたいという方、ご安心ください。
「AFFINGER管理画面」⇒「外観」⇒「カスタマイズ」から設定できます!!

「全体カラー設定」をクリック!

「色を選択」をクリックしてみて下さい。

そうすると、このような画面になるので、この色の範囲の中から選んでもOKです!
または、Webカラーから良い色を見つけて、#〇〇〇〇〇という数字をコピペすると、その色になりますので、色々と試してみて下さい!

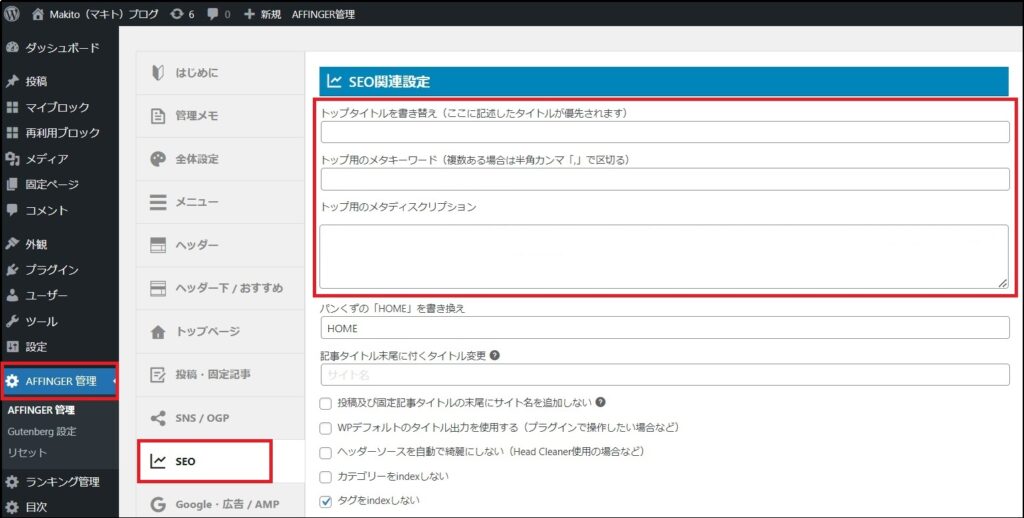
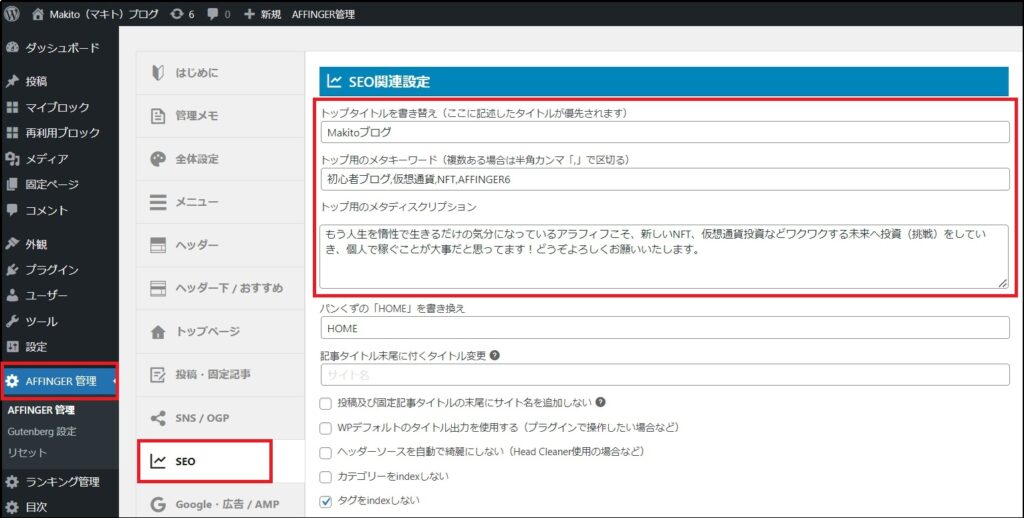
4-5 SEO関連の設定
ここは「AFFINGER管理」⇒「SEO」から設定できます。
ブログサイトは、トップページに関しては最も重要なページです。しかし、知らないで何もしていないとトップページのSEO対策はなされていない状態になってしまいます。
AFFINGER6では「SEO関連設定」という項目で、トップページのタイトル・メタキーワード・メタディスクリプションを設定することができます。

上記の赤枠部分がSEO関連設定の項目です。
初期状態ですので空欄のため、これではトップページのSEO対策は、なされていない状況です。
Googleのクローラー(検索エンジンロボット)がウェブサイトを自動で巡回してるのですが、「このサイトは何がテーマなんだ?」となり、空白だとクローラーに評価されません。


ちなみに、Makitoブログでは上記のような設定していますのでご参考までです。
<下記のような目安で設定しておきましょう!>
①トップタイトルを書き替え
- 32文字以内が目安です。わかりやすい表現でかきましょう!
②トップ用のメタキーワード
- ブログのテーマに関するキーワードを5つくらい入れましょう!何個も入れるとブログのテーマが何なのかGoogleのクローラー(検索エンジンロボット)に認識されにくくなってしまいます。
③トップ用のメタディスクリプション
- 70~80文字以内が目安です。何についてのブログか内容がわかること、わかりやすい表現を心がけましょう!
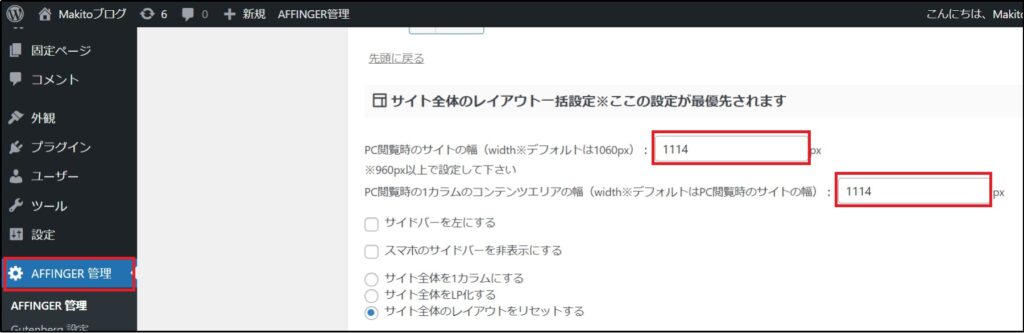
4-6 サイト全体のレイアウト一括設定
また、AFFINGER6の管理画面に戻ってください。「デザインパターン」のさらに下の方に行くと下記の画面があるかと思います。

サイト全体のレイアウト一括設定では、PCでサイトを閲覧した時の横幅の長さを設定できます。
入力項目は2つあるので、同じ値を入力しましょう。
デフォルトは、1060pxで設定されてます。これでも問題はないのですが、一般的におすすめとされているのは「グーグルアドセンス広告を2カラムで表示させた時の最適な幅=1114px」と言われています。
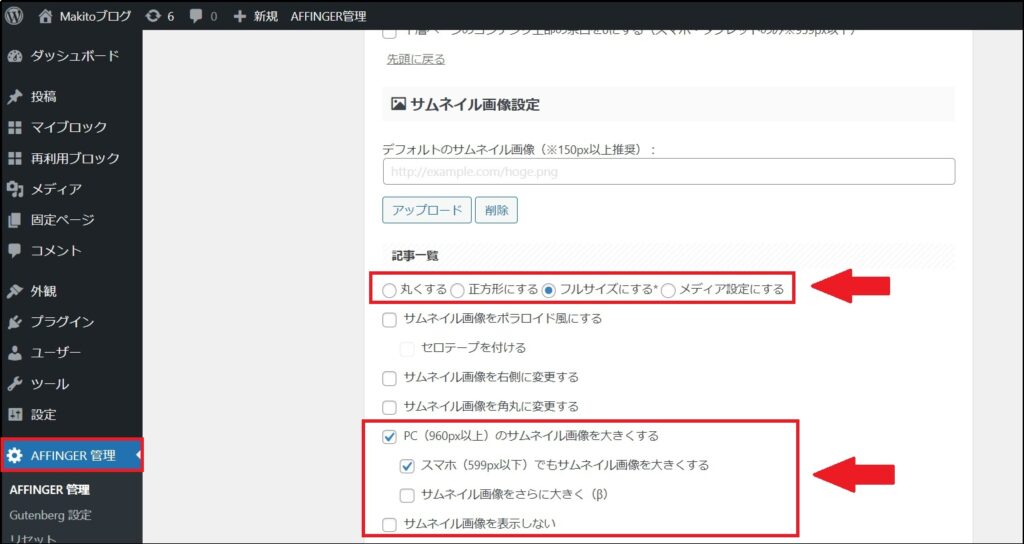
4-7 サムネイル画像設定
サムネイル画像とは記事一覧画面で表示されるアイキャッチ画像のデザインのことです。
「AFFINGER管理」 ⇒ 「全体設定」から設定できます。サイト全体のレイアウト一括設定の少し下の方です。

マキトは、上記のように設定してますが、実際にどう表示されるのか確かめながら設定していくと良いでしょう。
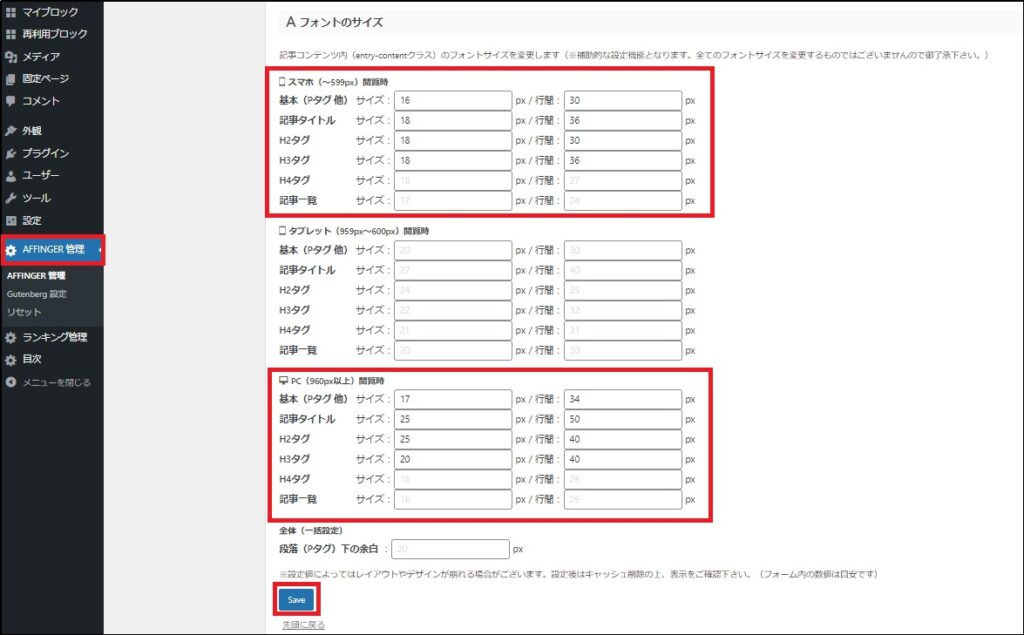
4-8 フォントサイズ設定
フォントサイズは、閲覧する機種ごとの「文字サイズ・行間サイズ」を設定できます。

行間とは、行と行の間隔のことです。段落下の余白=改行した際の余白のことです。
一般的にブログ記事の文字サイズは、基本的に「13~18px」が読みやすいサイズと言われています。

16~17pxくらいにしておけば、問題ないでしょう!
基本的には初期値のままでも問題ないと思いますが、実際の表示で何か違和感があれば変えていけば良いでしょう。
設定したが、下にある赤枠で囲ってある「Save」をクリックするのを忘れないようにしましょう。せっかく設定したものが反映されなくなってしまうので!
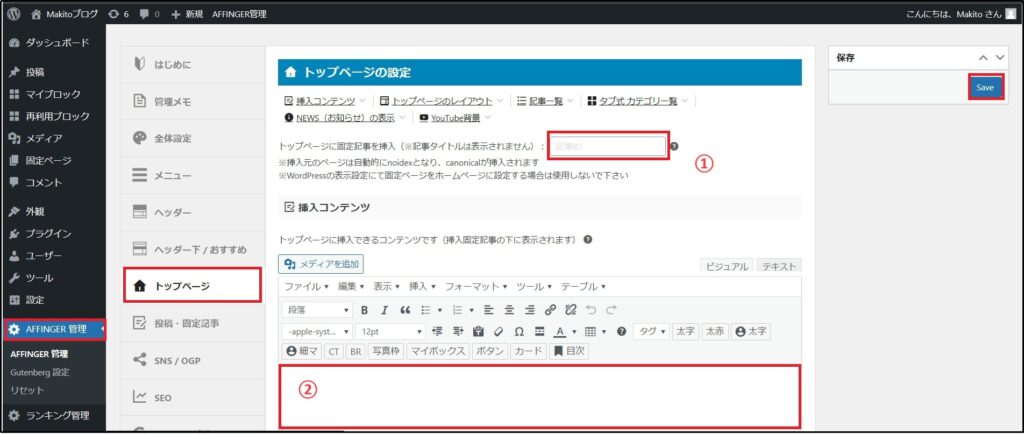
4-9 トップページの設定
トップページの設定は、「AFFINGER6管理画面」 ⇒ 「トップページ」のレイアウトを設定できます。

トップページをクリックすると下記に画面がでてきます。

①固定ページの記事IDを入れると、トップページに表示されます。(画面に直接書く!)
②入力した情報がここおトップページに表示されます。
AFFINGER6では、トップページを設定する方法として以下の2通りがあります。
トップページを設定する方法
- 固定ページにトップページの内容を記入 ⇒ AFFINGER管理のトップページ設定で固定ページIDを入力し、トップページを挿入する。⇒ Makitoブログはこちらです。
- AFFINGER管理の「挿入コンテンツ」に直接トップページの内容を記入する。
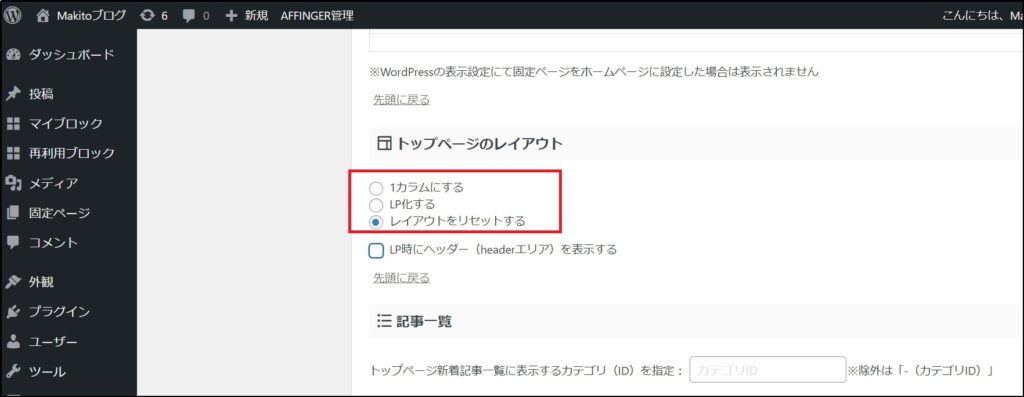
4-10トップページのレイアウト

Makitoブログでは2カラムにしているので、「レイアウトをリセットする」をクリック。
カラムとは・・・
①1カラムとは?
- 1カラムとはサイドバーなしのレイアウトのことです。本文部分しかありません。noteがいい例ですね。文章に集中できるという利点があります。
②LP化するとは?
- LP化とは1カラムの状態からさらにヘッダー部分とメニュー部分を消した状態のことです。LPとはランディングページの略で、主にセールスページに使われるレイアウトのことです。
③レイアウトをリセットするとは
- レイアウトをリセットするとはAFFINGERの初期状態のことです。つまり、サイドバーありの2カラムのレイアウトのことです。サイドバーがあるとナビゲーションなど本文以外の情報を掲載することができます。
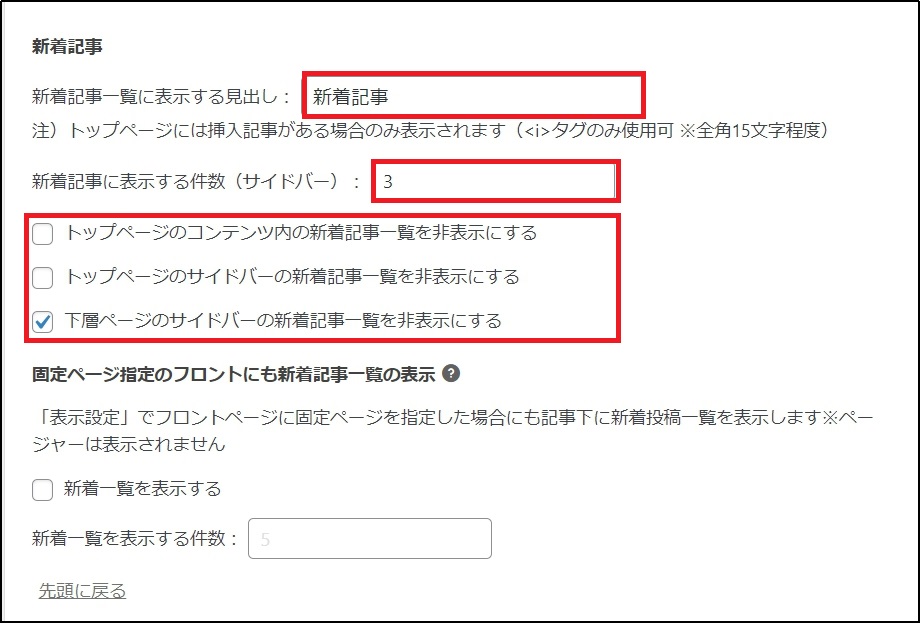
4-11 記事一覧の設定について

デフォルトでは「トップページのコンテンツ内」「トップページのサイドバー」「下層ページのサイドバー」の3箇所に、「新着記事一覧」が表示されるようになっています。
私のブログの場合ですが、3箇所は必要ありませんので、非表示させたい項目にはチェックを入れておきましょう。
人によっては、「トップページのサイドバーの新着記事一覧を非表示にする」にチェックを入れてもよいと思います。
またサイドバーに表示する「新着記事」の件数についても設定できますので、実際に試してみて決めると良いと思います。
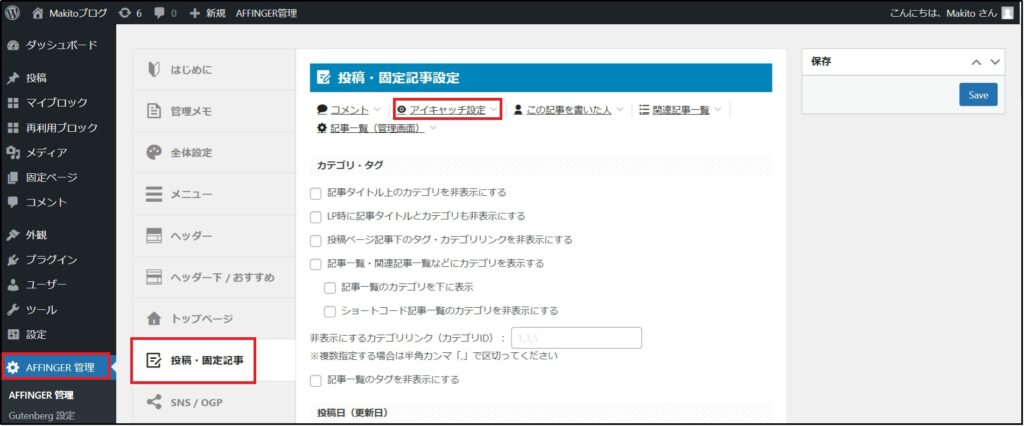
4-12 投稿・固定記事設定の「アイキャッチ」の設定
「AFFINGER6管理画面」⇒「投稿・固定記事」⇒「アイキャッチ設定」をクリック

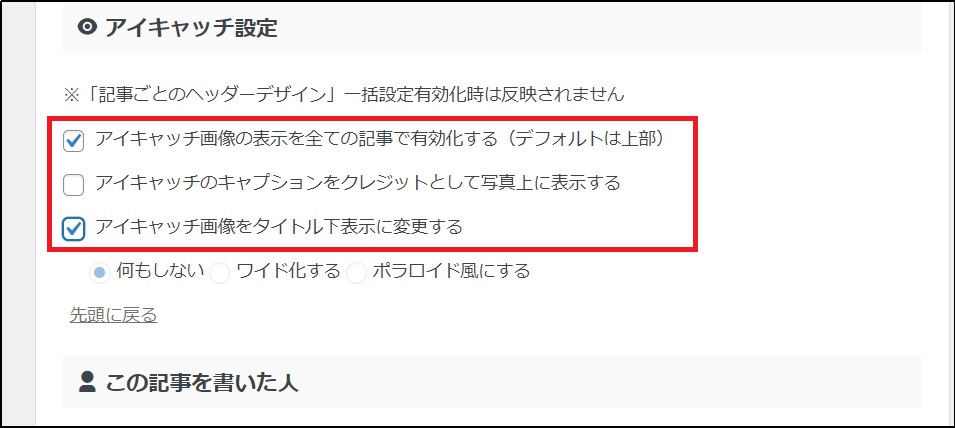
そうすると、下記のような画面が出てきます。

アイキャッチ画像の表示を全ての記事で有効化する(デフォルトは上部)?
アイキャッチ画像をタイトル下表示に変更する?

ムムム、これってどういう意味だかわかりますか?
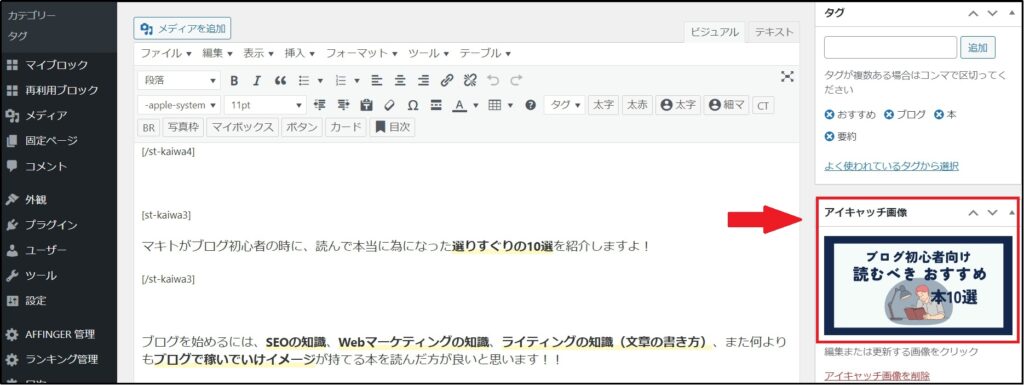
ブログの記事を書くときにアイキャッチ画像を入れますよね?

この赤枠の「アイキャッチ画像」をいれたら、下記のようにタイトル下に自動的にアイキャッチ画像を挿入しますよってことです。
わざわざ、「メディア追加」から画像をまた挿入する作業が要らなくなります!
アイキャッチ画像はユーザーの興味をそそります。読者にブログ記事を読んでもらうためにはとても重要です。


ここまでお疲れ様です~。少し休憩しましましょうか?
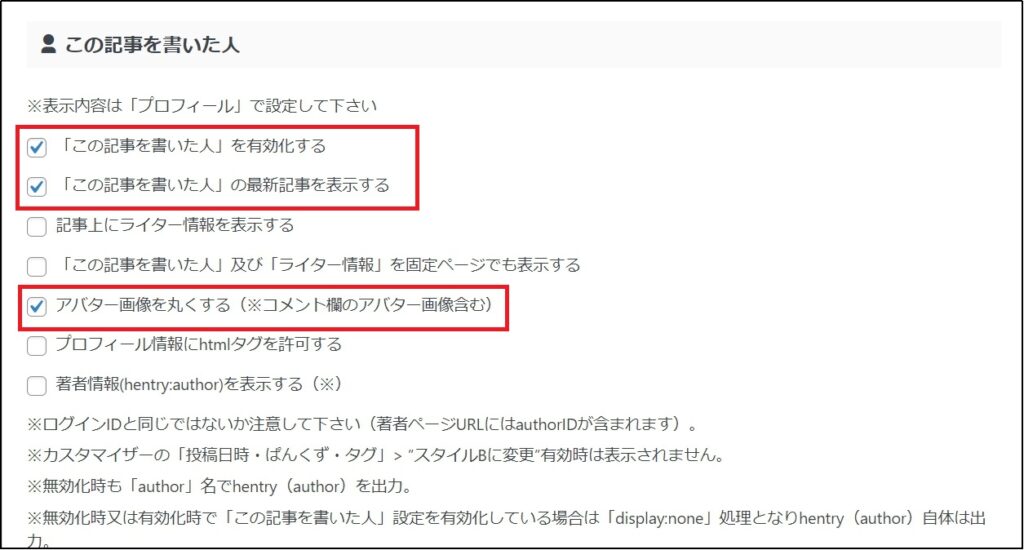
4-13 「この記事を書いた人」の設定

各記事に「この記事を書いた人」としてブログの運営者として簡単なプロフィールを設置することができます。
こういった運営者情報は閲覧ユーザーからの信頼を得やすくなる場合もあるので、私は記事の最後にだけ、プロフィールを掲載させています。
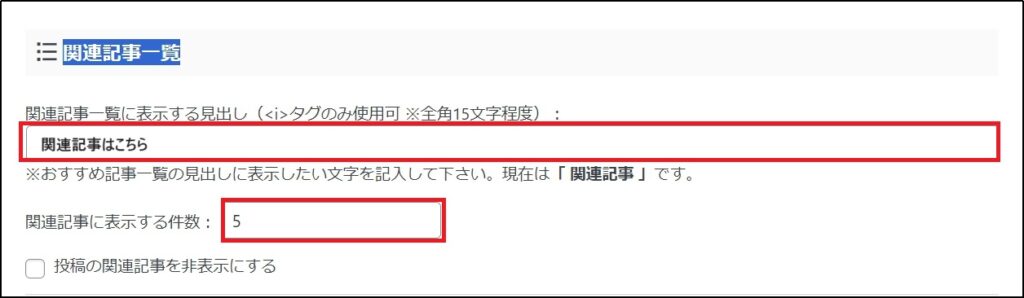
4-14 「関連記事一覧」の設定
AFFINGER6ではデフォルトで関連記事が表示されるようになっています。
その関連記事一覧の「見出しテキスト」「表示件数」「表示するかしないか」を設定できます。
私の場合は、件数は5件くらいにして、記事の露出を増やすようにしてます。

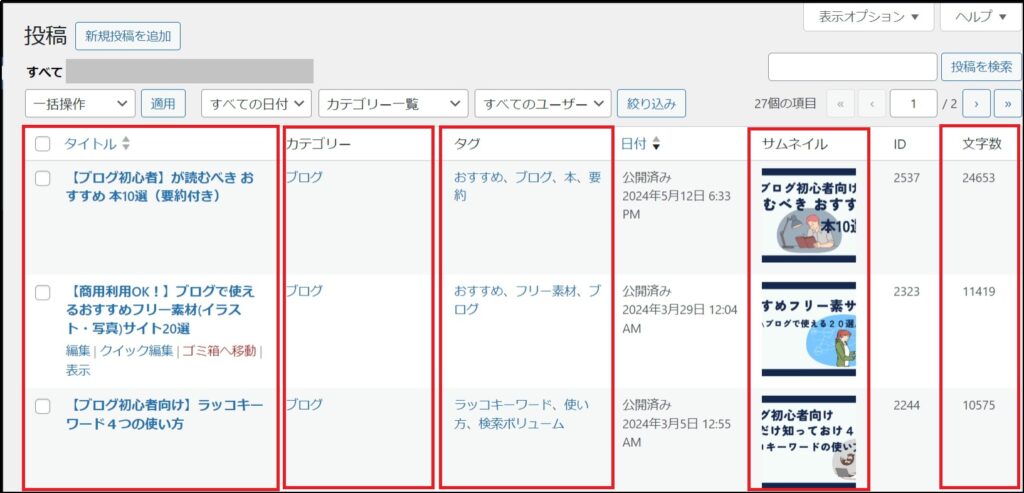
記事一覧の管理画面については、下記の「投稿一覧(管理画面)にサムネイル・文字数を表示」にチェックを入れておきましょう。
の設定-1024x282.jpg)
これはどういうこと? かというと、下のような画面になります。
このようにタイトル、カテゴリー、タグ、サムネイル、ID、文字数が表示されるようになり、見た目、すごくわかりやすく管理しやすくなります。

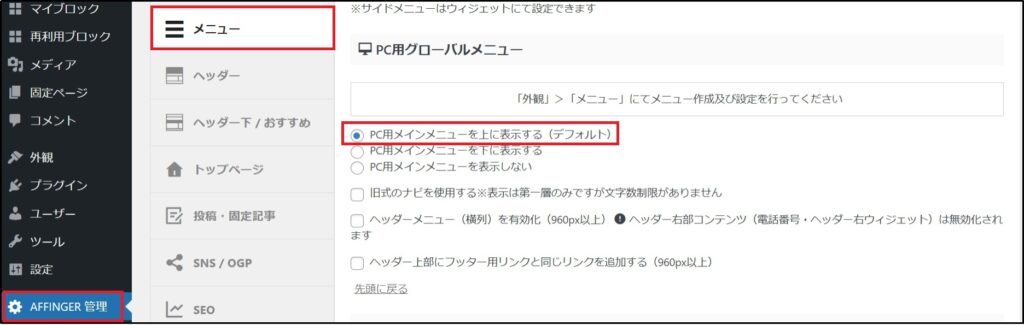
4-15 「メニュー」 PC用グローバルメニューの設定
「AFFINGER管理」⇒ 「メニュー」をクリックします。
メニューではモバイルメニューやヘッダーメニューといったメニュー画面の表示を設定できます。
PC用メインメニューを上に表示する(デフォルト)にチェックが入っていることを確認!

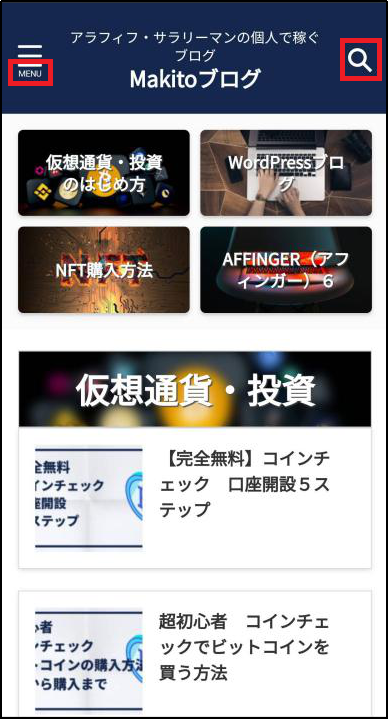
4-16 「メニュー」 スマホスライドメニューの設定
ここではスマホ用のアイコンデザイン、メニューの位置、スライドメニューの表示位置、表示形式を設定できます。

ここは下記のようにしておけばOKでしょう!

このような設定をすればスマホの画面は、こんな風になります。

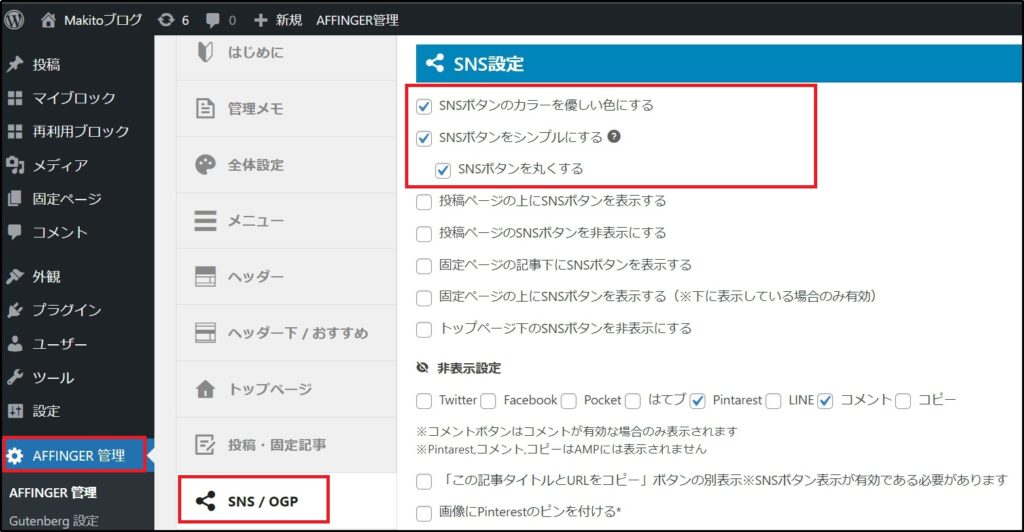
4-17 「SNS設定」
ここも「AFFINGER管理」 ⇒ 「SNS/OGP」から設定していきましょう。

ブログで収益化を目指すなら、SNSと連携させアクセス流入も狙った方が良いですよ!!

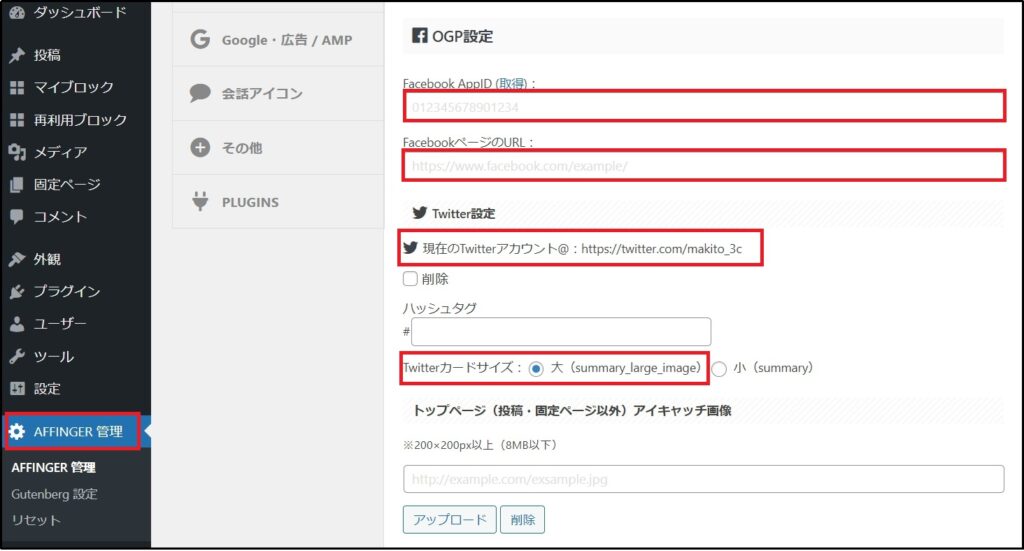
OGP設定のところでは、FacebookやTwitterで自分のブログ記事をシェアした時のアイキャッチ画像やカードサイズを設定できます。(私の場合は、「大」を選択しました)
Twitter設定ではアカウント名を入力するだけです。非常に簡単ですね。
ただ、FacebookのOGP設定の場合はFacebook App IDの取得が必要になります。私の場合、Facebookは休眠状態なので設定してません。若干めんどうみたいなので、「Facebook App IDの設定」でググれば、設定方法すぐに出てきますのでご参考まで。
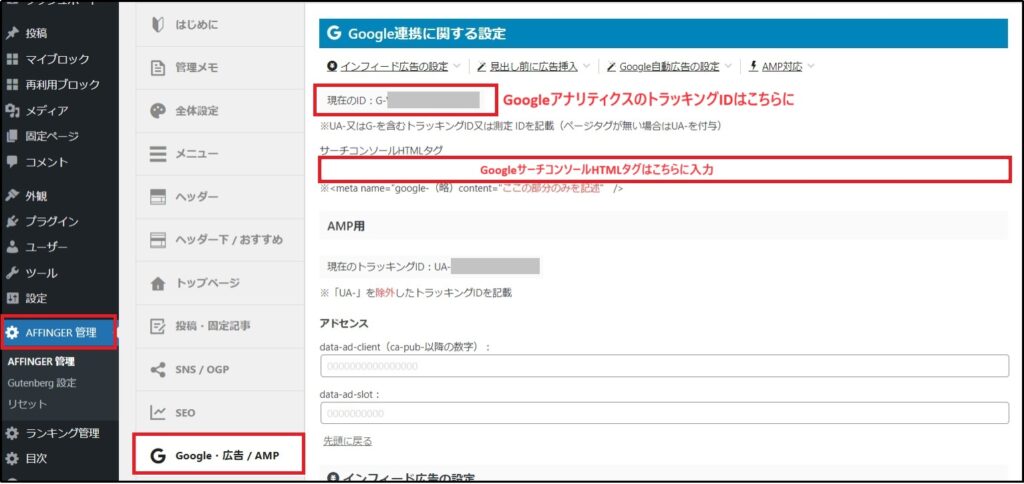
4-18 「Google・広告/AMP」の設定
こちらの設定は、「AFFINGER管理」⇒「Google・広告/AMP」では、Google連携に関する設定ができます。
これは具体的にGoogleサーチコンソールやGoogleアナリティクス、アドセンス広告連携ができます。

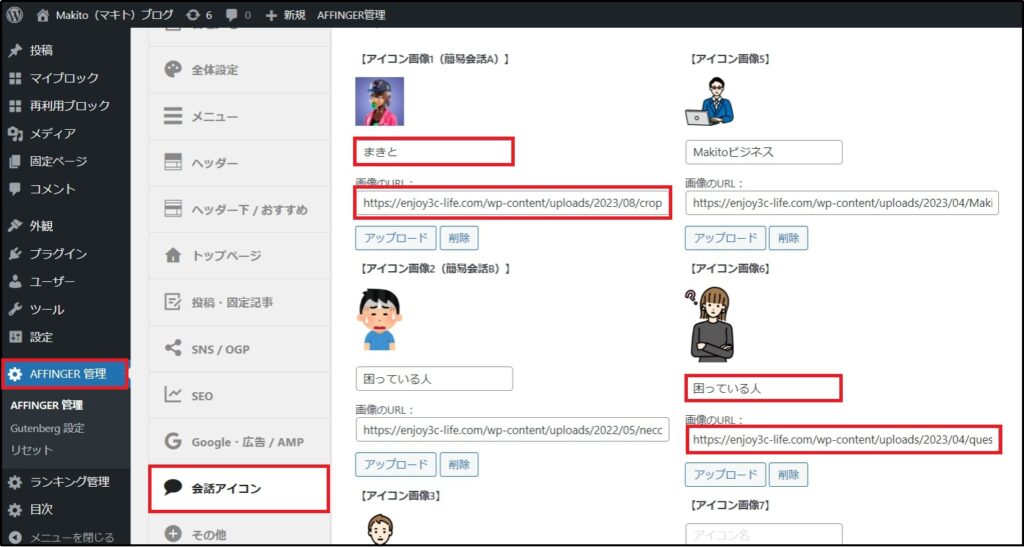
4-19 「会話アイコン」の設定
「AFFINGER管理」⇒「会話アイコン」では、吹き出し用アイコン画像登録と表示設定ができます。

完成形が下記のような感じですね!
AFFINGER6だとこんな感じで簡単に会話アイコンが作れてしまいます。
ワードプレスのテーマって何がいいかな?


ブログで稼ぐなら''AFFINGER6''一択でしょう!!
私、マキトはお恥ずかしながら最初、アイコンを反対側(右側)からの出し方が全然わからず…
大変苦戦してました。。。(汗)
実はめっちゃ、簡単ですのでここで少し解説しておきますね。
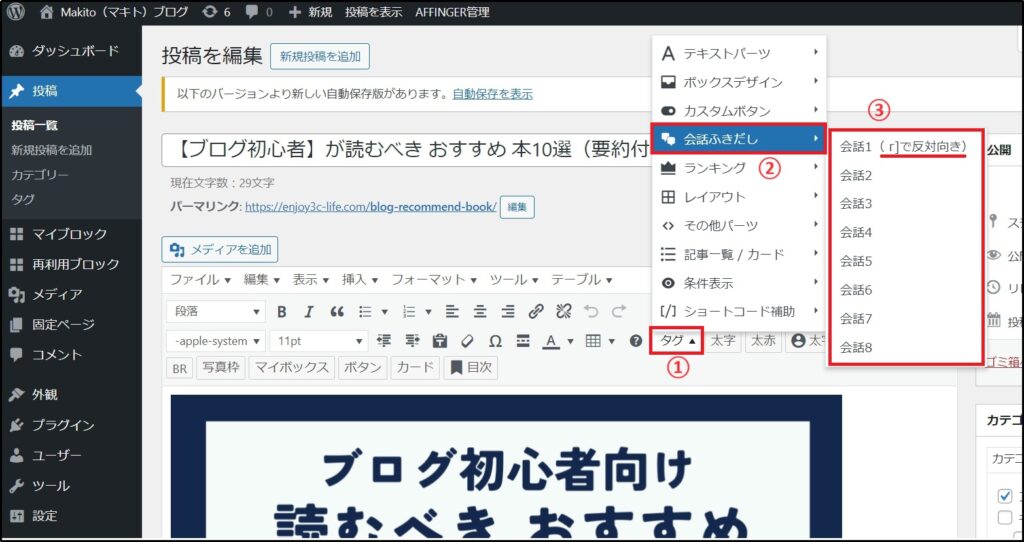
上の画像にでてくる【アイコン画像1(簡易会話A)】、【アイコン画像2(簡易会話B)】、【アイコン画像3】という表示があります。
それが下の画像の【会話1】、【会話2】、【会話3】に対応してます。

通常、アイコンは左側から出ます。
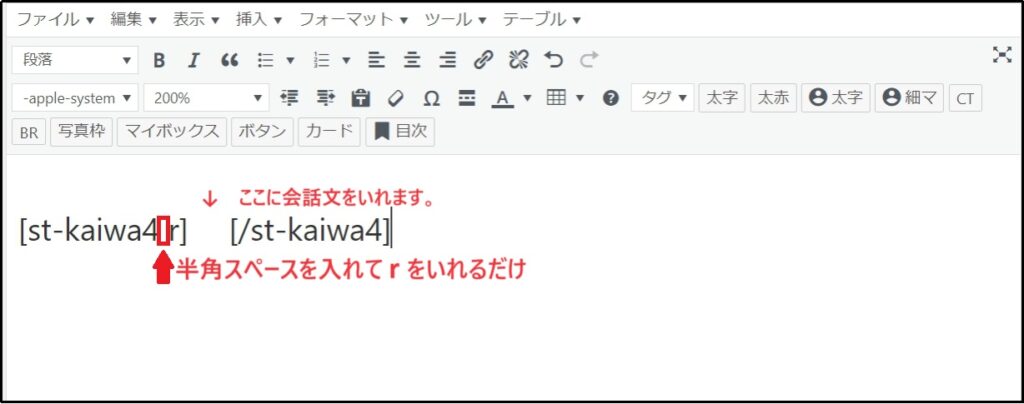
右側からアイコンを出すにするにはどうしたらいいの?


※①「タグ」 ⇒ 「会話ふきだし」 ⇒ 「会話4」をクリックします。(私の場合、会話4に女性が入ってるので)

これで、右側からアイコンがでるようになり会話感がより出ますので、是非使ってみて下さい!
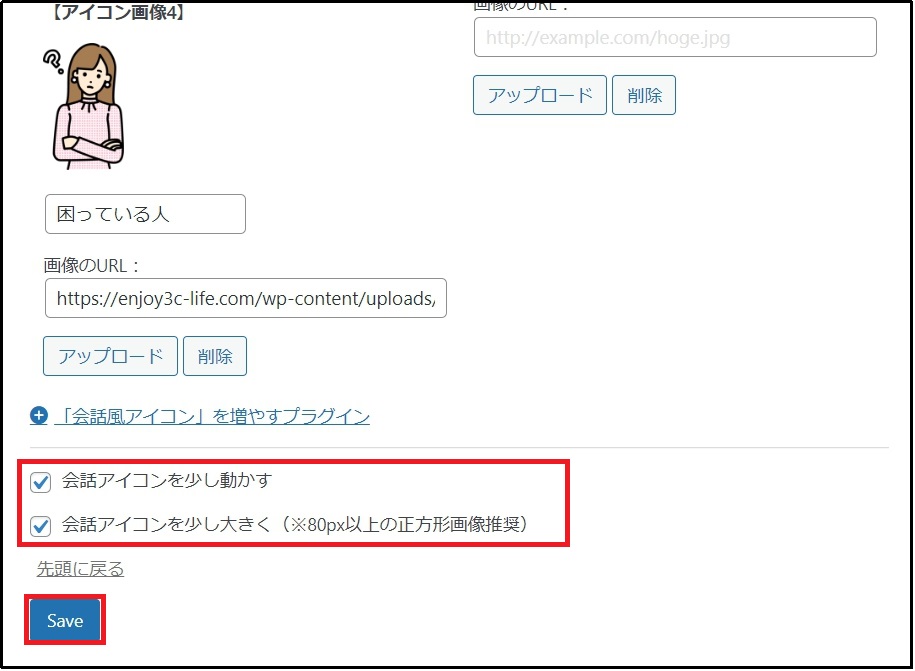
会話のアイコンを少し動かしたり。会話アイコンを少し大きくできたりもできますので、実際に試してみてください。

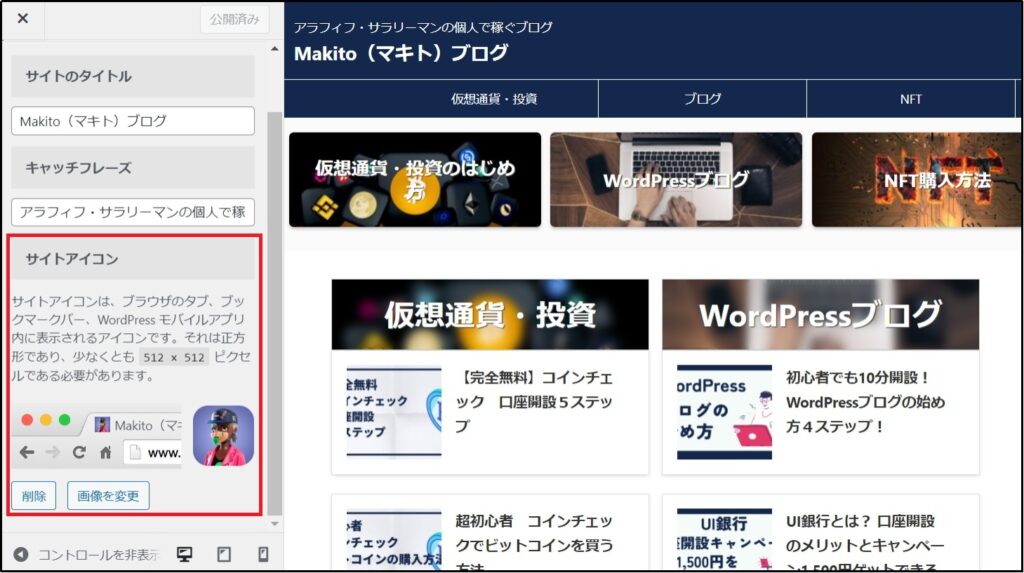
4-20 「ファビコン」の設定
AFFINGER6 「外観」 ⇒ 「カスタマイズ」 ⇒ 「サイト基本情報」をクリック
ここから「ファイビコン」を設定します。

ファイビコンの設定方法は、こちらに詳しく解説記事を書いてますのでご参考まで。
<参考記事>

ファビコンは初めから設定することはマストではないです。追い追い設定してもよいと思います。
4-21 「プラグイン」の設定
最後に必要最低限で、しかも私もインストールしているWordPressのプラグインをいくつかご紹介します。
プラグインとは?
①セキュリティを高める
②画像を圧縮してくれる
③サイトの読み込みを速くする
④SEO対策を楽にする
といった様々な種類があります。

下記がAFFINGER6に必須のプラグイン8個です。
プラグインはインストールし過ぎると、サイト表示速度が遅くなるので、せっかくのAFFINGER6の利点が損なわれてしまいます。
なので、むやみにインストールせずに『必要最低限』にとどめましょう!!
| プラグイン名 | プラグインの簡単な説明 |
| ①Classic Editor | WordPress旧バージョンのエディタ画面を再現してくれるプラグイン。 |
| ②Autoptimize | サイトスピードを軽くするためのプラグイン。 |
| ③Google XML Sitemaps | Googleの検索エンジンに読み込んでもらうためのXMLサイトマップを自動で生成してくれるプラグイン。 |
| ④EWWW Image Optimizer | 画像圧縮によるサイトスピード高速化のプラグイン。 |
| ⑤Table of Contents Plus | 記事ページに自動で目次を挿入してくれるプラグイン。 |
| ⑥Broken Link Checker | ページ内に設置した内部リンク・外部リンクがリンク切れになっていないかを自動でチェックしてくれるセキュリティ専用のプラグイン。 |
| ⑦Contact Form 7 | シンプルかつ柔軟なお問い合わせフォームプラグイン。 |
| ⑧BackWPup | 指定したスケジュールで画像、記事、プラグインなどWordPressのデータを丸ごとバックアップが取れるプラグイン。 |
<参考記事> 上記のような「きれない表の作り方」をわかりやすく解説してます。
注意ポイント
①AFFINGER6はSEO対策が搭載されているので、ALL in One SEO Packは不要です。
②Autoptimizeを使うと、デザインが崩れる場合があるのでその場合は、無効化してみて下さい!

ここのまで、よく頑張りましたね!大変お疲れ様でした~!!
5.まとめ ブログでガチで稼ぎたいならAFFINGERを導入しよう!
テーマが導入できたら、あとは初期設定をして、色々と他のブログデザインを見て勉強して、Google検索とかしながら、デザインのカスタマイズをして、ブログを書き進めていってください!
AFFINGERを導入すれば、時間をかけずにデザイン性が高く、収益性も高いブログを作れますよ!!


アフィンガー6きれいな表の作り方.png)
