アフィンガー6きれいな表の作り方-1024x538.png)
ワードプレスで表(テーブル)って作るの難しそうだなぁ。。。


私、ワードプレス初心者でしたが、きれいな表の作り方を知ってます!教えますよ!
ワードプレスでは、表のことを『テーブル』と言います。
普通にテーブルを作るとこのような見え方になります。
| エックスサーバー | ConoHa WING | ロリポップ | |
| 月額 | 643円 | 643円 | 550円 |
| プラン | スタンダード | スタンダード | ハイスピード |
| 容量 | 300G | 300G | 400G |
| 特徴 | 安定性・機能・性能重視 | 安定性・機能・性能重視 | コスパ重視派 |
かなり、シンプルですよね。
枠線の太さや色、文字のサイズや色、セルの背景の色などを変えてアレンジすると・・
| エックスサーバー X Server |
コノハウイング ConoHa WING |
ロリポップ LOLIPOP! |
|
| 月 額 | 643円 | 643円 | 550円 |
| プラン | スタンダード | スタンダード | ハイスピード |
| 容 量 | 300G | 300G | 400G |
| 特 徴 | 安定性・機能・性能重視 | 安定性・機能・性能重視 | コスパ重視派 |

だいぶ見栄えが変わって、かっこよく見えますよね!!
この記事で解決できる悩み
- アフィンガー6でかっこいい表(テーブル)を作れるようになる。
- 表(テーブル)の装飾方法や画像の挿入法方法がわかるようになる。
この記事を書いた人

1.まずは表(テーブル)をつくろう
では、さっそく、解説していきますね。
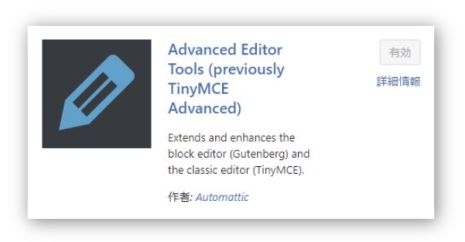
1-1.Advanced Editor Tools(旧:TinyMCE Advanced)をインストールする
はじめに準備するものですが、
①「WORDPRESSのテーマ」と②「プラグイン」それぞれひとつづつあればOKです。
①Affinger6
②Advanced Editor Tools(旧:TinyMCE Advanced)です。↓

Affinger(アフィンガー)はこの記事の後半で出てきます。
横スクロール機能の部分です。見栄えの段階ではAffingerは不要ですのでご安心ください。
1-2.ベースの表(テーブル)を作る
それでは、画像付きで解説していきますよ!
一緒に進めていけば、必ずできるので、一緒に作っていきましょう~
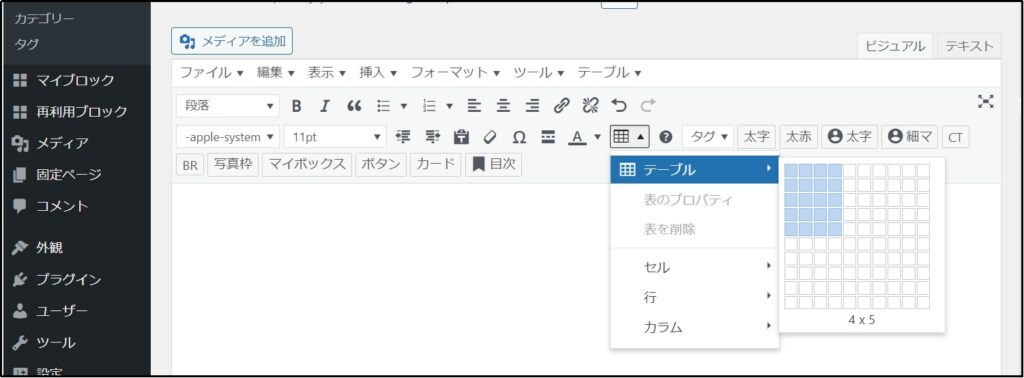
まず表(テーブルと言います)を作ります。

下記のような、こんな感じになると思います。↓
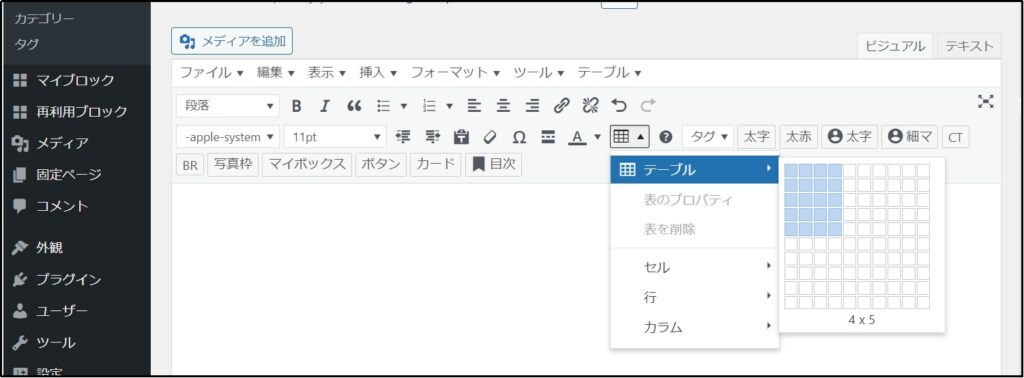
今回は、横に4コマと縦に5コマで作っていきます。
もちろん、後から自由に追加も削除もできますのでリラックスして始めてください。
1-3.テーブル表を完成させる
上の何の変哲もない表(テーブル)に必要事項を入力していきましょう!
| エックスサーバー | ConoHa WING | ロリポップ | |
| 月額 | 643円 | 643円 | 550円 |
| プラン | スタンダード | スタンダード | ハイスピード |
| 容量 | 300G | 300G | 400G |
| 特徴 | 安定性・機能・性能重視 | 安定性・機能・性能重視 | コスパ重視派 |
2.表に装飾をする
作った表を装飾して、見栄えをよく・かっこよくしていきましょう。
2-1. ステップ1 表の外側の輪郭線(表の外側の部分)からです。

①テーブル表を全選択する
②「テーブルアイコン」をクリックする
③「表のプロパティ」を押す
2-2. ステップ2 表の外側の輪郭線の「太さ」と「色」をきめる

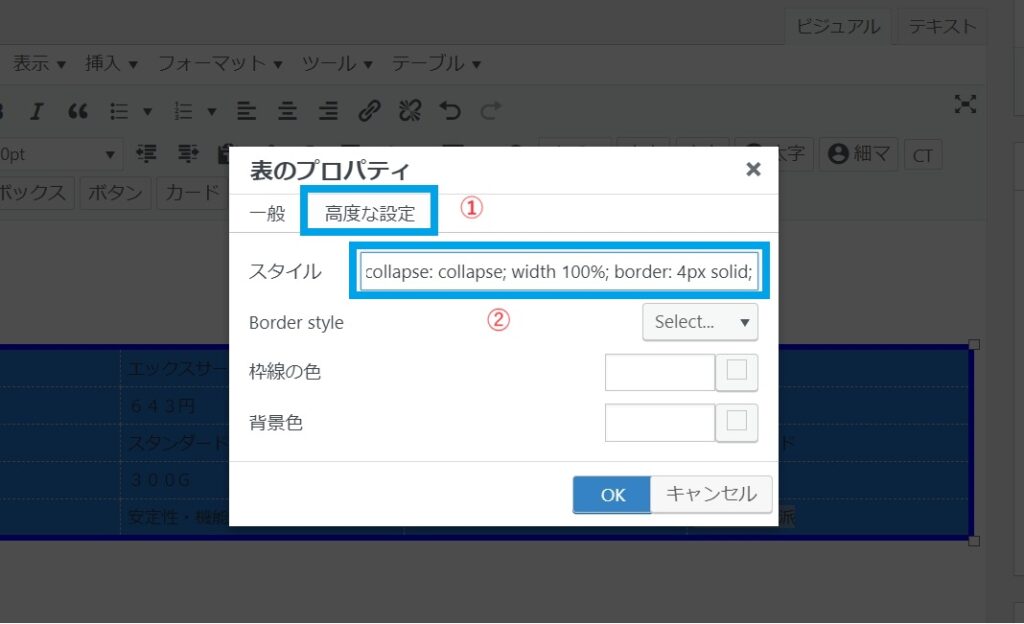
①プロパティ『画面の高度な設定』を押す
②スタイルの窓の文字を一回すべて消して、『border-collapse: collapse; width 100%; border: 4px solid;』
と入力しましょう!(このままコピペしてOK!)

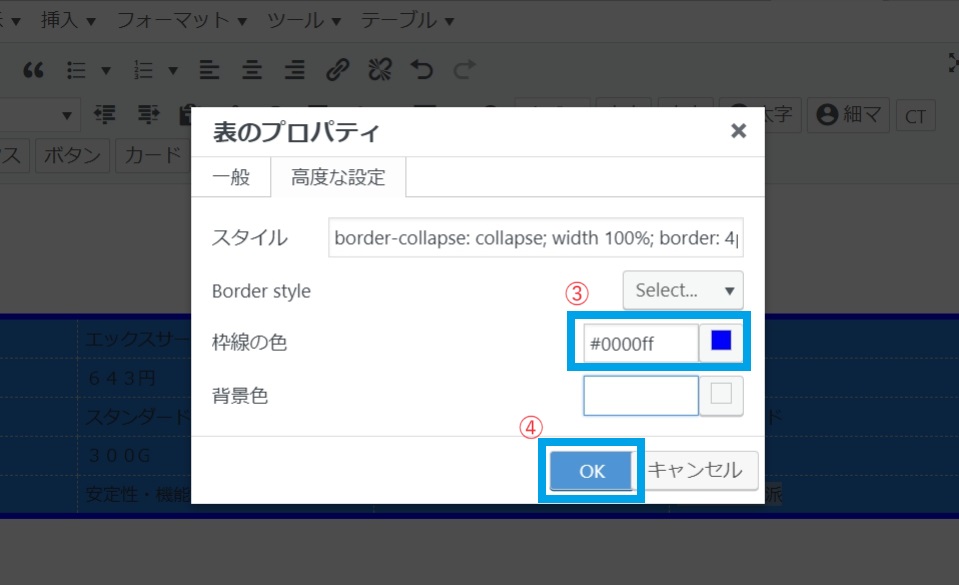
③「枠線の色」の窓に好きな色(Webカラー)を入力する。この時は、ブルー「#0000ff」をコピペしました。
④入力が終わったら『OK』で画面を閉じます。
※線の太さを変える時
- border: 4px solid;
- 上記の②では『4』という太さで入力していますが、この数字を「5」や「3」に変えることで太さが変わります。是非、試してみてください。
※線の色について
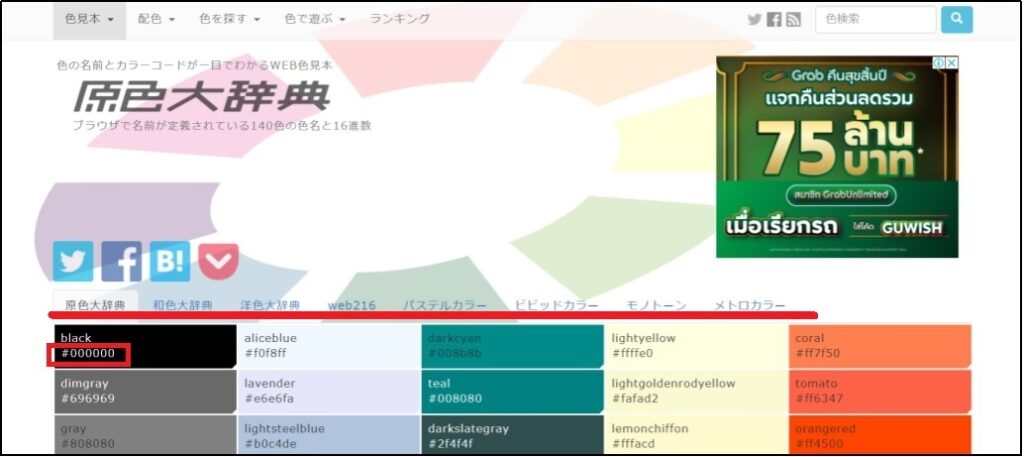
- Webで指定する色は、#●●●●●●という文字(色コード)で指定します。『Webカラー』(https://www.colordic.org/)で検索すると調べられます。
- 好きな色コードを探して、この窓に入力してください。

原色大辞典~メトロカラーまでありまして、すべての色に#●●●●●●という文字(色コード)が指定されているので自分の好きな色を使ってみて下さい
パステルカラーの辺りは、色のグラデーションがきれいですよ!
ここで一度、どのようなテーブル(表)にかわったかプレビューで確認してみましょう。

プレビューでみた感じです。
こんな風に、外側の輪郭線がブルーになってます!
2-3. ステップ3:セルの色を変える
表の中のセルの色を変えていきます!

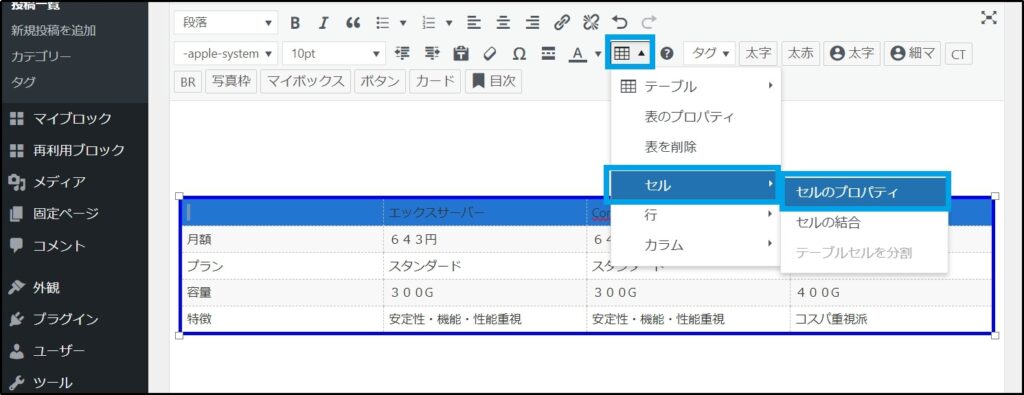
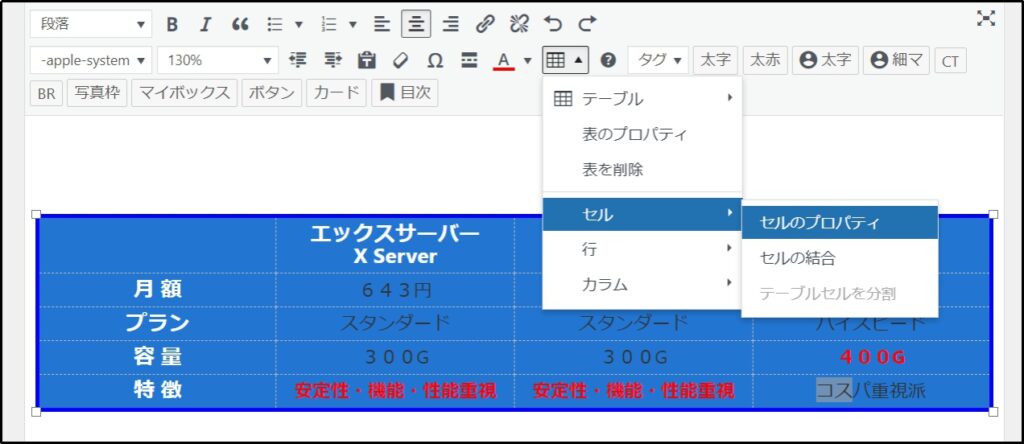
①背景色を設定したい『セル』を選択した状態(青い部分)で『テーブル』→『セル』→『セルのプロバティ』をクリックする。

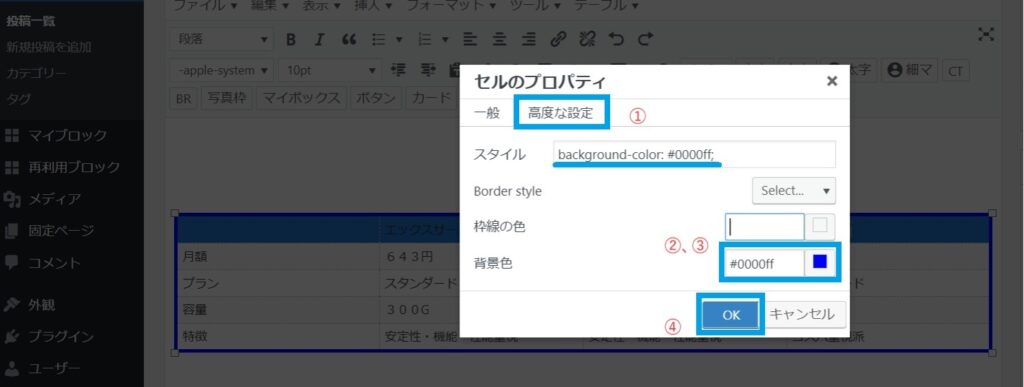
プロパティの設定をします。
①『高度な設定』を押す
②『背景色』に好きな色のWebカラー( 今回は #0000ff )をコピペする。
③『枠線の色』にカーソルを移すと、背景色の□がブルーになり、『スタイル』のところにbackground-color: #0000ff; という文字ができます。
④最後に『OK』をクリック。
プレビューで確認するとこのようにセルの背景に色がつきました。

左側のセルも同様に色をつけました。
-1024x238.jpg)
濃いブルーに黒文字だと、文字が見にくいので、次は文字を装飾していきますよ!
2-4. ステップ4:文字を装飾する
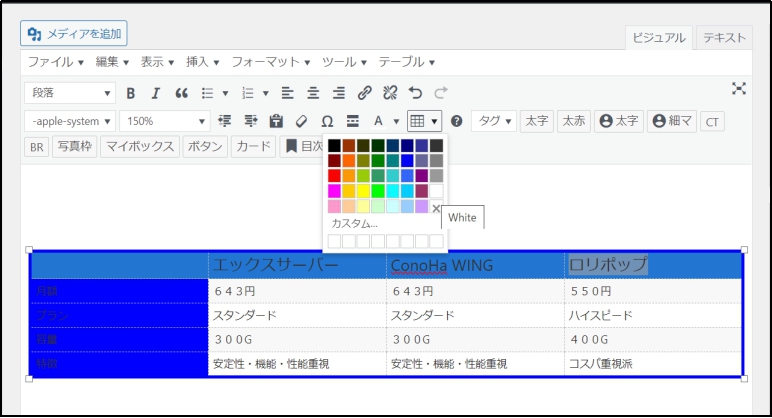
太文字にしたいので「B」をクリック。
文字の大きさは、「150%」にしてみました。
文字の色は、「白」にする。

そして、左のセルも同様にして、中央揃えにしたりして整えてみると、


だいぶ見栄えがよくなってきました~!!
一番上の段のセルは、2段にして文字を加えてみました。このやり方は、
①改行したい場所にマウスカーソルを合わせてクリック、そして『Shift』+『Enter』で改行
②それで、文字を打ち込みます。
注意
ただ、『Shift』だけ改行するとスペースが変に開いちゃいますので気を付けて下さい。
ステップ3、4と同じやり方で文字の大きさ、色、セルの色を変えました。

2-5. ステップ5:表(テーブル)の中の罫線(けいせん)を装飾する
テーブル(表)を選択した状態で『テーブル』→『セル』にカーソルを合わせて『セルのプロパティ』をクリック。

少しめんどくさいのですが、ワードプレスでは、輪郭線と内部の線は別々に設定する必要があります。
ちょっと面倒くさいですよね・・ww

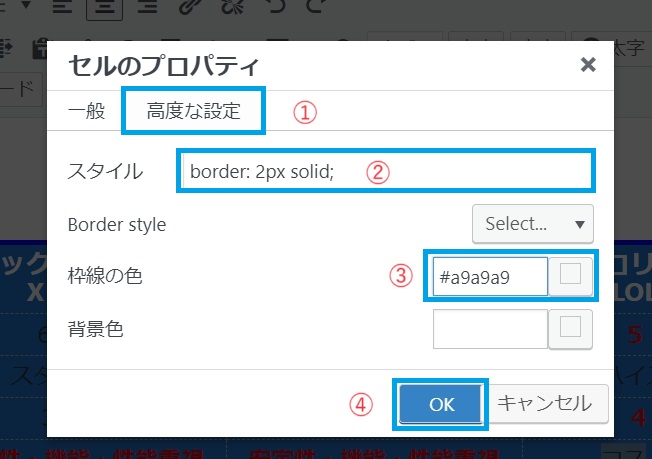
①『高度な設定』を押す
②スタイルの窓に『border: 2px solid;』と入力
③枠線の色の窓に好きな色(Webカラー)を入力 今回はグレー系 『#a9a9a9』
④最後の『OK』をクリック
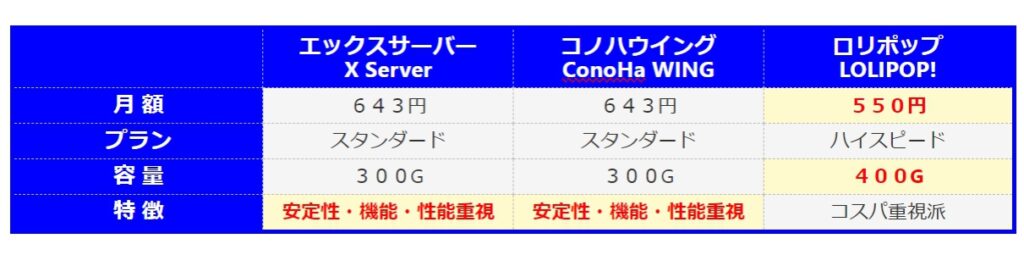
再びプレビューで確認してみると、下のようにテーブル(表)の中の罫線がグレーの変わりました。
| エックスサーバー X Server |
コノハウイング ConoHa WING |
ロリポップ LOLIPOP! |
|
| 月 額 | 643円 | 643円 | 550円 |
| プラン | スタンダード | スタンダード | ハイスピード |
| 容 量 | 300G | 300G | 400G |
| 特 徴 | 安定性・機能・性能重視 | 安定性・機能・性能重視 | コスパ重視派 |

ちょっとかっこ良くなったと思いませんか!?
3.表を横スクロールできるようにする方法!
次は、ワードプレスのテーマ、Affinger6に備わっている機能を紹介していきます。
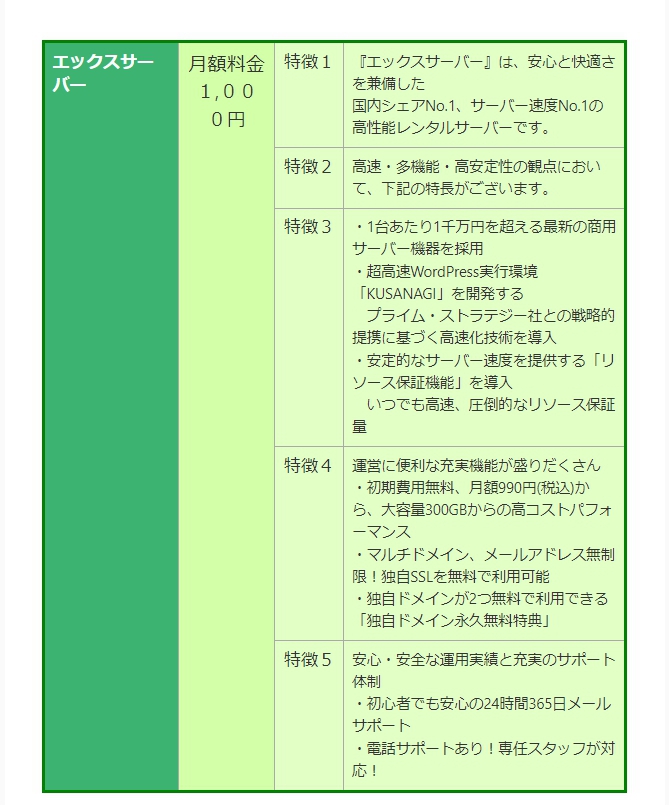
下のような表(テーブル)になってしまった・・・。
ちょっと、表として不格好ですよね? そんな時の直し方を解説します。

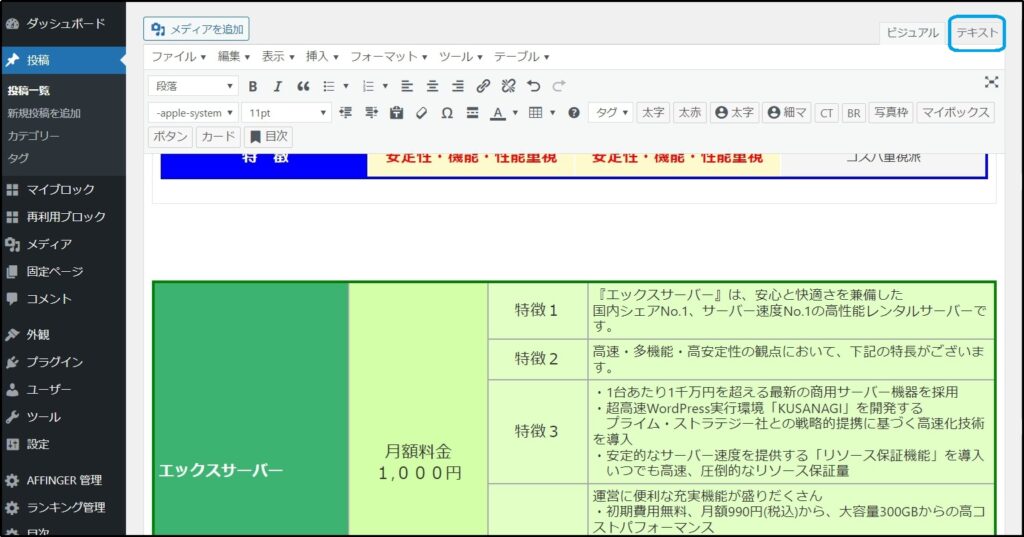
テーブル(表)を選択した状態で、ワードプレスの画面をビジュアルエディターからテキストエディターに切り替えます。

そうすると、下のような暗号みたいな文字が現れます。

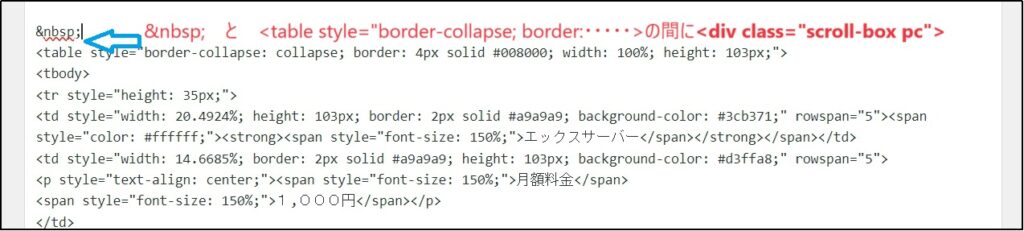
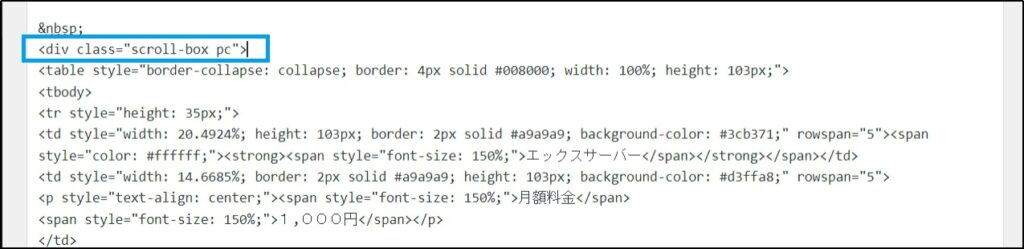
テーブル(表)の記述の冒頭に下記をコピペして入れてください!
<div class="scroll-box pc">
※必ず『pc』の前に『半角スペース』を入れてください
<div class="scroll-box pc"> 下記のようにここの間に左記の文字をコピペして下さい!

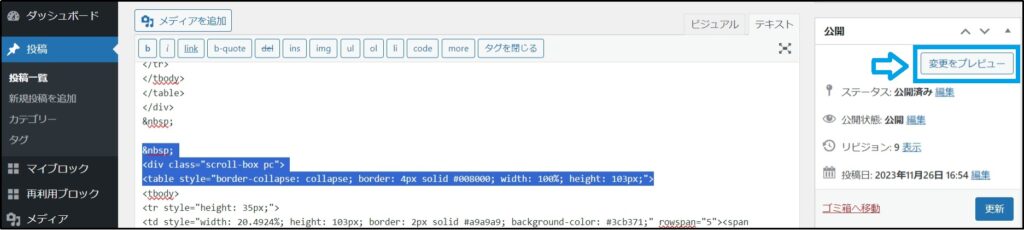
『変更プレビュー』をクリックしてください。そうすると…

PCでもモバイルでも同様に横スクロールができるようになっていると思います!
| エックスサーバー |
月額料金 |
特徴1 | 『エックスサーバー』は、安心と快適さを兼備した 国内シェアNo.1、サーバー速度No.1の高性能レンタルサーバーです。 |
| 特徴2 | 高速・多機能・高安定性の観点において、下記の特長がございます。 | ||
| 特徴3 | ・1台あたり1千万円を超える最新の商用サーバー機器を採用 ・超高速WordPress実行環境「KUSANAGI」を開発する プライム・ストラテジー社との戦略的提携に基づく高速化技術を導入 ・安定的なサーバー速度を提供する「リソース保証機能」を導入 いつでも高速、圧倒的なリソース保証量 |
||
| 特徴4 | 運営に便利な充実機能が盛りだくさん ・初期費用無料、月額990円(税込)から、大容量300GBからの高コストパフォーマンス ・マルチドメイン、メールアドレス無制限!独自SSLを無料で利用可能 ・独自ドメインが2つ無料で利用できる「独自ドメイン永久無料特典」 |
||
| 特徴5 | 安心・安全な運用実績と充実のサポート体制 ・初心者でも安心の24時間365日メールサポート ・電話サポートあり!専任スタッフが対応! |
4.表に画像を挿入したいとき
表(テーブル)を作成後、セルを選択して『メディアを追加』で画像の挿入ができます。
画像の挿入は、結構、かんたんなんです!

私は、NFTが好きなのでこんな表を作ったとします。
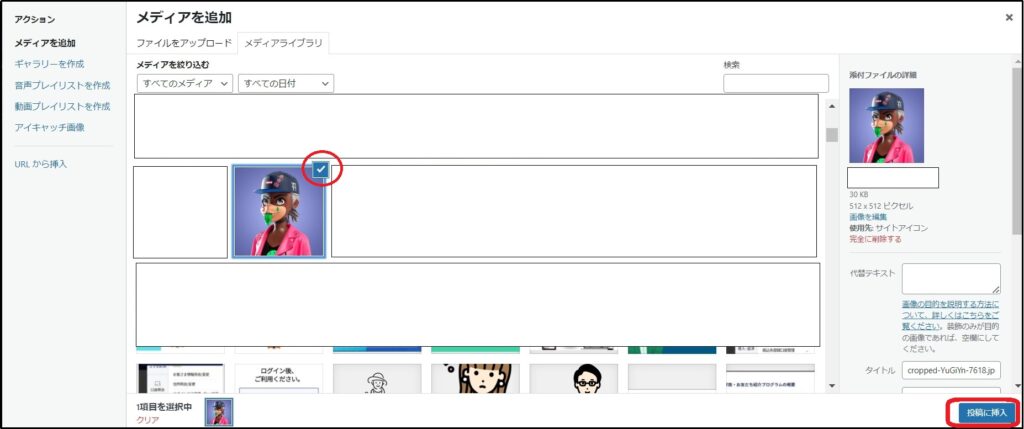
左上の『メディアを追加』をクリックします。

挿入したい画像を選んで、右下の『投稿に挿入』をクリック。

そうすると、表にこのように画像を挿入することができます。
上で解説した表を駆使して、表と画像を組み合わせるかっこいい表ができますよ!
| お気に入りNFT1 | お気に入りNFT2 | お気に入りNFT3 |
お気に入りNFT4 |
 |
 |
 |
 |
大変お疲れ様でした。これで、見栄えの良い表が作れるようになったと思います。
5.まとめ
今回はAFFINGER6で表(テーブル)をかっこよく、見栄えがする作成する方法・カスタマイズ方法について解説しました。
表の作り方はプラグイン『TinyMCE Advanced』をインストールすると簡単につくれますよ!
文字だらけの文章だと、読みにくく感じてしまいます。
見栄えがよい表を活用して、見やすい、読みやすい記事にしていきましょう!
関連記事: